文章:這對CP的秘密,被我發現了
來自公衆号:研習設

其實為文字和背景配色更多的就是為了設計的需求,或者是審美的需求,我為什麼會這麼說呢?大家可以想象一下,假如我們的社會沒有發展到現在的這個階段,也就是沒有設計的出現。
那文字其實就是為了閱讀,大多都是白紙黑字,不需要過多花裡胡哨的色彩,因為隻要保證文字能識别,這個目的就達到了。比如畫面中大家看到的這些,就是最基本最簡單的文字色和背景色的形式。

但是随着設計的出現,以及人們對于美的追求,白底黑字的配色已經不能滿足我們了。舉個最簡單的例子,就是我們上學的時候,正常情況下都是用白色的粉筆在黑闆上寫字對吧。

但是每到一些節日的時候,就需要畫黑闆報,相信很多人都有過這個經曆,這時就會使用各種顔色的粉筆來展現,隻用白色的粉筆是遠遠不夠的。

同樣的道理,小時候我們上美術課,都會比來比去,比什麼啊,不是比誰畫的好,而是比誰的水彩筆顔色多,對吧。我記得最開始是6色,然後是12色,後來是24色,36色,甚至還有48色的,這些都說明了我們天生就對色彩有一種追求。

那回到我們的設計上同樣也是如此,雖然說好的配色并不一定就是色彩非常豐富的,但是各種豐富多彩的配色的确能夠快速的吸引眼球,滿足人們對于色彩美的需求。設計配色的話我們經常會講到,那關于文字和背景的色彩可不可以單獨拿出來看看呢,當然可以。

在設計中文字色的使用,其實從大的範圍來看,主要可以從三個角度去看,最底層的需求就是辨識性,因為讓人能夠看清能夠順暢的閱讀是最重要的,其次就是功能性,比如吸引人的目光,起到強調和突出的作用。
再比如還可以通過文字的色彩來引導閱讀等等,那麼最後綜合來看呢,還有美觀性,也就是整體配色的美觀度。下面我們一個一個來看一下。

先來看辨識性,也就是我們通常所說的辨識度,決定文字辨識度的因素主要有三個,其實也就是色彩的三要素,色相、純度和明度。
我們先看色相

色相的話主要看文字色和背景色的色彩關系,也就是文字色和背景色在色相環上的距離,文字的識别度由低到高依次為同類色、近似色、中差色、對比色、互補色。

我們舉個例子,比如現在畫面中背景色都是黃色,上方的文字色是按照色相環上的距離選取的,下方都标有度數,可見文字色和背景色在色相環上的距離越近,文字色和背景色就越接近,距離越遠,文字色和背景色的對比就越大,識别度也就越高。下面我們來看一些設計作品。

比如這三個海報,我們看一下他們的文字色和背景色的關系。就是同類色,雖然理論上來講,同類色的對比最弱,文字的識别度最低,但是我們是可以調整純度和明度來增加對比的,比如這三個海海報,雖然使用的是同類色,但是通過純度和明度的對比,也能保證很好的識别度。

這三個海報,文字色和背景色都是近似色關系,相比于同類色對比會增強一些,這種情況下通常都是文字不是特别想突出和強調的,如果想突出強調的話,同樣也可以增加純度和明度的對比,再結合畫面的整體色彩氛圍,通常也會得到很好的配色效果,同時又不影響文字的識别。

這三個海報的主要文字色和背景色的關系就是中差色,中差色的話對比适中,辨識度也處于中間位置,既不會太強也不會太弱,是一個比較保險的搭配方式。

我們再看這三個海報,他們的文字色和背景色的色相關系就是對比色,通常文字都會被很好的突顯出來,識别度也很高。如果不喜歡這種強對比和刺激性,也可以像第三張海報這樣,适當的降低色彩的純度和明度,也可以得到很和諧的配色效果。

這三個海報的文字色和背景色就是互補色的關系,互補色的話,識别度是最高的,但也需要注意,就是由于對比色和互補色能夠産生強烈的對比,所以通常更适合大文字,如果文字過小的話,看上去會很不舒服。解決辦法也是通過調整純度和明度來減弱對比。

這裡我多說一句,如果你是第一次看我的教程的話,可能有些地方會不明白,不過沒關系,你可以回去看看我以前的教程,因為有的内容以前講過,所以我之後再講到這個内容的話我就不會講的那麼細了,但是如果你看過我以前的教程,這些對你來說就很容易理解了。
我們剛剛看的是關于有彩色的文字和背景的搭配,可能很多人會說見過很多在無彩色,也就是黑白灰背景上使用有彩色文字的情況,這個大家不用着急,後面我都會講到,這裡我隻是從有彩色的色相關系的角度去看的。

那看完了色相,下面我們再來看看純度,也就是文字色與背景色的純度關系。

現在畫面中文字和背景都是相同的色相,但是純度不同,大家可以看下方的數值,可以很明顯地看出來,文字和背景色的純度差越大,識别性就越高,純度差越小,識别性就越低。不同色相之間的純度也是如此,但是也會受到色相關系的影響。我們同樣還是來看一些具體的作品。

我們先來看純度強對比,比如這三個海報,文字色和背景色在純度上的差異就很大,我們可以看海報下方這裡我提取出的色值,S就是代表顔色的純度。因為文字色和背景色的純度跨度很大,所以通常識别度相對來說也就比較高,當然這裡還會受到色相和明度的影響,比如第三個海報雖然這個黃色和淡青色的純度差很大,但是因為色相和明度的原因,并沒有前兩個識别度那麼高。

這三個海報的文字色和背景色,就是屬于純度中對比的形式,我們可以看這裡的純度值,相差既不是很多,也不是很少,處于一個比較适中的狀态,因此識别性也算是剛剛好的狀态,既不會太強也不會太弱。

我們再看這三個海報,它們的純度差就比較小了,幾乎已經很接近了,所以識别性最差,通常會讓文字和背景看上去很和諧,但這隻是理論上來看的,比如這三個海報雖然文字色和背景色的純度很接近,但是我們也能識别出文字,這是因為還有色相和明度的原因。

雖然色彩三要素不能單獨拆分出來,但是他們确實都會對文字色與背景色的識别度産生不同的影響,所以我們還是需要去逐個了解的,那這裡我舉的例子為什麼不是同色相同明度的呢,這樣的話去看純度的變化不是更明顯麼,的确啊,這樣看就很明顯很容易理解了,但是我認為并不實用,畢竟我們在設計配色的時候,不可能隻是使用一個顔色對吧,所以,這個道理大家要懂,具體應用的時候才能更靈活,做到遊刃有餘。

然後是明度。

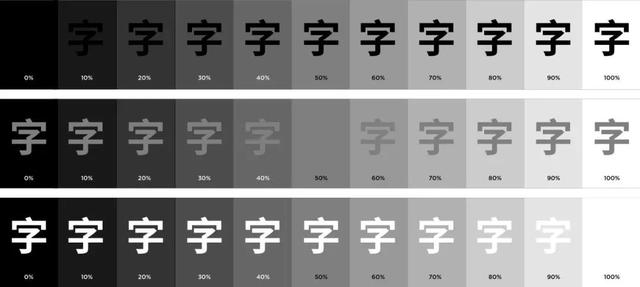
雖然純度的差異會影響到文字的識别度,但是相對來說,明度對文字的識别度影響更大,比如我們看畫面中,就是黑白灰文字分别在黑白灰背景上的顯示狀态,那為什麼白底黑字或黑底白色的識别度最高,現在也就找到原因了,因為白色和黑色的明度差最大。我們還是來看一些作品。

和純度一樣,明度也可以分為強對比、中對比和弱對比。這三個海報中,上方的文字色和背景色的明度差跨度就很大,屬于明度強對比的狀态,因此識别度也是非常高的。

這三個海報的明度差一般,處于一個适中的對比狀态,也就是明度中對比,文字既不會特别突出也不會顯的太弱。同樣,這裡我們隻是針對于明度來讨論,最終的對比效果如何也是受到色相和純度影響的。

而這三個海報的明度差異就比較弱了,所以文字的識别性也就不好。當然第三個海報的識别度還是很強的,原因是雖然他們的明度接近,但都是高明度,這個也是一個因素,就是明度本身的高低,還有就是色相關系。

剛剛我們看的就是關于辨識度的問題,其實文字的識别度本身它并沒有好壞之分,并不是說識别性低就一定不好,也不是說識别性高就完全可行,不同的狀态都有各自适用的地方,如何選擇還是要看我們設計的需求和想呈現出的視覺效果。
舉個最簡單的例子,假如一個版面中所有的文字識别度都很高,會出現什什麼問題呢,就是在色彩上沒有主次之分了,并且有些情況下還會造成我們的閱讀疲勞,所以我們需要了解不同識别度的效果,最後怎麼用是你自己決定的。

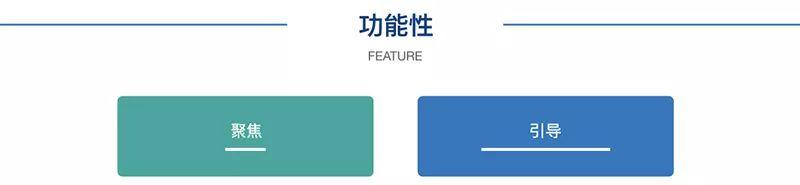
看完了文字的辨識性問題,接下來我們再從功能性的角度來看看。文字色的功能性主要有兩個,一個是聚焦功能,一個是引導功能,我們先來看聚焦。

從色彩的角度來看,文字的聚焦主要是通過對比差異來實現,比如我們看這個海報,雖然有圖片的存在,但是文字主要還是在色塊上的,那大家看這個畫面的時候會被哪個文字吸引呢?
是不是就是這個黃色的标題啊,那我們看這裡的文字,雖然白色和背景的對比也很大,但是黑白灰是很容易被我們忽略的,所以在一群無彩色文字中間,有彩色文字會成為視覺焦點,再加上和背景色的強對比,會更加突出這個焦點,這就是文字色的聚焦功能。

再看這個,同樣也是,在一群黑色文字中間,标題使用和背景對比很大的有彩色,和上一個很像。但是需要注意,這裡我們隻是從文字色的角度去探讨文字的焦點,如果從大的範圍來看,這個畫面中還有另外兩個同樣顔色的焦點,但不是文字。所以大家不要把文字焦點和整個畫面的焦點混淆。

再來看這個海報,文字焦點在哪啊?就是這個橙色的文字對吧,所以我們看其實利用顔色去突出和強調文字,是非常簡單而且很實用的。

再看這個,這個就更明顯了。就是上方的金色文字,黑金這個組合大家可以多留意一下,是非常常見的一組搭配。我們看雖然這裡上下兩部分的文字是一樣的,但是通過文字色和背景色的選擇,會讓上方的這組成為焦點。

文字的聚焦功能是多種因素的結合,首先形成差異性是第一步,也就是想突出和強調的文字要跟其他文字的顔色不一樣,其次,這個不一樣的文字一定要是少數,不能是多數,因為物以稀為貴這個道理我們都懂,最後就是增加這個焦點文字和背景色的對比,至于這個對比是色相上的還是純度上的或者是明度上的都可以,隻要有足夠的對比,再結合前兩條,這個文字焦點就制造出來了。

下面我們再來看看文字色的另一個功能作用,就是引導,這裡主要是指引導閱讀視線。

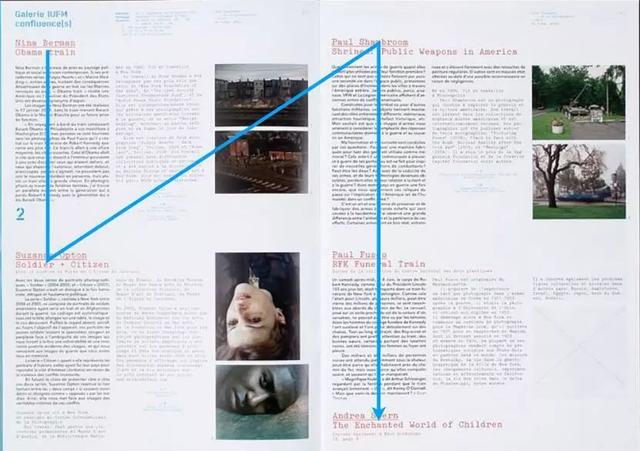
比如我們看這個畫冊頁面,每個文字段的标題處,都填充了相同的顔色,這樣當我們去看這個畫面的時候呢,就不用刻意去尋找每段的開始在哪里,因為我們的視線會自然而然的跟随色彩來進行閱讀和移動。

這個也是同樣的方法,也是在文字段的标題處使用同樣的顔色,起到的就是引導閱讀的作用。

這個也是,那除了畫冊以外,在網頁中利用顔色來引導閱讀的情況也很常見。

我們快速的浏覽下這個網頁。我們整體來看一下,數字部分就是使用了不同的有彩色,雖然數字本身也可以引導閱讀,但是加上顔色效果會更明顯。

這個也是同樣的道理,每段的小标題部分就是使用了換色,并且整體上也是以這個顔色為主,因為這個不像上一個還有數字的引導,這個沒有,所以填充顔色來引導是很重要的,不然閱讀起來會很吃力。

這就是文字色的功能性作用,聚焦和引導,所以當你再為設計配色的時候,如果你的設計内容有這個需求,你就可以從這兩個角度來為文字配色了,當然具體該選擇什麼顔色,還是要根據你的設計内容和風格來定。

最後就是美觀性,其實美觀性的話它是一個大的概括,我們并不是真正意義上的去研究什麼樣的文字色和背景色好看,因為好看的搭配太多了,而且也不會有一個絕對的标準,所以這裡的美觀性,我們主要是總結出了一些常見的文字色和背景色的搭配規律,還有一些使用技巧,以供大家參考。

首先最簡單最常見的形式就是白色的背景加黑色的文字,也就是白底黑字,因為白色和黑色的明度差最大,所以文字的識别性是很高的,但是因為沒有彩色的加入,這種版面通常不會有太多的情感屬性,因此也比較适合文字的閱讀。

反過來看,就是黑底白字或灰字,這種情況在識别度上和白底黑字是差不多的,但是整體效果是不一樣的,因為白色的背景主色和黑色的背景主色所呈現出的視覺印象是不同的,白色給人幹淨、通透的感覺,黑色給人力量、壓抑的感覺。

還可以是灰色背景加黑白文字,灰色作為背景的話可以讓畫面變得有質感很高雅,但同時又具有低調、不張揚的風格屬性。因為灰色是處于黑白之間的顔色,所以搭配黑色文字或白色文字都可以,但是需要注意明度差,明度太接近的話就會影響識别度了。

除此之外還可以加入有彩色,也就是黑白灰作為背景搭配有彩色的文字,黑白灰我們都知道是調和色,那在它之上的文字該怎麼選擇顔色呢,這時就要考慮到你的設計内容了。
比如第一個海報,有桃紅這樣的字眼,所以文字色用紅色。第二個是奧斯卡海報,圖像是小金人,所以為了整體的搭配,文字也都是使用的金色。第三個海報人物是女性,而且為了和人物的衣服相搭配,文字就使用了衣服上粉色。

那還可以反過來,也就是有彩色背景加黑白灰的文字,這種情況是最多的,因為大部分設計都是使用的黑字或白字,在識别度差不多的情況下,黑字讓畫面更穩重,白色會增加畫面的透氣感,當然也有很多類似第三個海報這種,就是在一個版面中同時使用黑白灰的文字,這樣會為畫面增加一些層次感。

黑白灰作為背景色的時候,還有一種情況,就是黑白灰搭配花色,什麼是花色呢,這個在我之前有一期教程中也提到過,所謂花色就是指很多顔色的集合,通常至少要大于三種顔色,圖片也是花色的一種形式,因為圖片本身就是由很色彩組成的嘛,那這裡的話,我們主要是指文字中的花色,也就是像畫面中這三個海報這樣,文字使用了非常多的顔色,通常會讓畫面顯得很豐富,但是因為有無彩色作為背景調和,又不會顯得特别亂,有一個很好的統一性。

反過來也可以,也就是花色作為背景,文字使用黑白灰無彩色,花色作為背景的話,情況就有很多了,比如第一個海報,就是漸變的花色。第二個海報,其實是用大文字拼合成的一個彩色圖形,但是因為它的面積足夠大了,所以我們也可以當作是背景色。第三個海報就是一個比較抽象的圖形,幾乎使用到了所有顔色。那除此之外,剛才我也提到過,就是圖片照片作為背景的時候也屬于花色。

但是很多作品中的文字,并沒有使用到黑白灰無彩色,比如這三個海報中的文字,就都是有彩色,雖然顔色不同,但是他們也是有規律的,這個規律就是有彩色加不同色調,什麼意思呢,其實這三個海報文字的顔色,都是在它們背景色的基礎上,通過調整純度和明度得到的。

也就是背景色的不同色調。這種文字色的搭配技巧不僅操作簡便,而且通常得到的效果也是和諧統一的,因為他們的色相是相近的,隻是色調不同。

那如果這種相對協調的色彩搭配不能滿足你的設計需求的話,這時就可以添加有彩色了,也就是不同色彩的文字和背景,這個就回到我們最開始在講辨識性中提到的色相關系,也就是根據你想讓文字色與背景色的對比是怎樣的程度來決定。
比如第一個海報中黃色的文字和紫色的背景對比就很大了,而第三個海報中黃色的文字和綠色的背景對比就偏弱一些。

想讓畫面的色彩更豐富,就可以在有彩色的背景上使用花色,之前我們也講過在無彩色背景上使用花色,道理都是一樣的,隻不過背景也是有彩色的話,整個畫面的色彩就更豐富了,雖然色彩多的話會為畫面帶來活力,但是也有一些弊端需要注意,就是色彩一多,難免就會顯得花哨甚至是膚淺,所以這種搭配并不适合所有的設計内容,比如偏正式一些的就不能使用這種搭配,通常更适合兒童、活潑、歡快甚至是促銷類的主題。

那還可以繼續豐富畫面,就是使用花色的背景搭配有彩色的文字,這時整個畫面的色彩豐富程度已經到達了頂端,可能有的人會質疑,還可以用花色的背景搭配花色的文字啊,這樣畫面的色彩不是更豐富了麼,理理論上是這樣,但是實際上這種配色形式非常少。
為什麼呢,因為大家可以想象一下,你背景用花色,文字也用花色,這個畫面是會有多亂啊,文字的識别度也就很難保證了。像現在這種花色背景搭配有彩色的文字,也是需要注意文字色的,要跟整個背景的花色拉開對比,這樣才能保證識别度,盡量不要有和背景重色的地方。

最後這個技巧呢,肯定是大家比較喜歡的,也是非常好用的,就是從圖片上吸取顔色,這個吸取不是說随便吸顔色,而是吸你畫面中圖片上的顔色。比如第一個海報中下方的文字色,就是吸取圖片上的紅色和綠色。第二個海報文字的紅色吸取的就是人物衣服的顔色。而第三個海報的紅色和黃色,吸取的就是圖片整體的色調。因為文字色是從圖片上吸取得到的,所以這種配色方法得到的結果通常都是很和諧的,不會有什麼問題的。

那剛剛我們看完了關于文字色和背景色的美觀性問題,總結出了一些規律,可以說我總結的這些規律幾乎包含了文字色和背景色的所有情況,隻要把這些技巧用好,基本上就可以解決文字色和背景色如何選擇的這個問題。
當然美觀性是一個大的概念,它也不光是文字色和背景色這麼簡單,可能有時候你按照我說的這些方法去選擇文字色和背景色,但是得到的結果卻不美觀,這時你就要考慮是不是其他顔色上出了問題,或者是排版上本身就不好看等等。

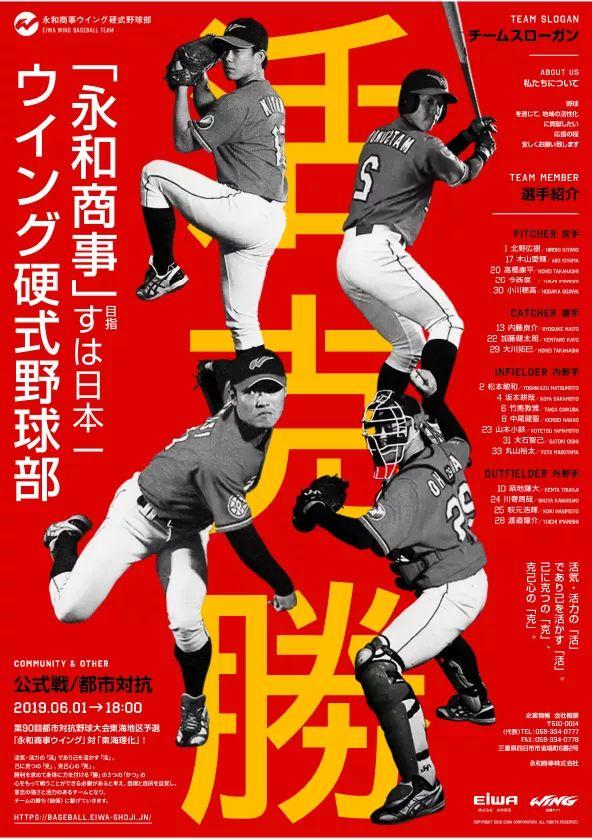
最後我們來看看案例演示,這裡我要做的是一個關于橄榄球隊的宣傳海報,這是文案和圖片。其實對于文字色和背景色,我們并不能用一個特定的案例就能去講解完,因為可能并不是所有的配色形式都适合這個版面。
而且隻要是有文字的設計,其實都會用到顔色,所以這裡我也隻是帶大家看看這個配色的思路和流程。

首先搭建版式,這個沒什麼可說的了。我們看這個海報,除了人物圖片帶有色彩,其他的元素基本上都是文字,所以考慮文字色和背景色的搭配也就顯得很重要了。

那我們回到這個畫面,之前我們說了文字色的三個特性,但是在具體應用的時候,其實前兩個是可以歸到美觀性這裡的。
也就是說,我們可以從美觀性的角度去進行配色,同時注意下辨識性和功能性就可以了,而不用一個個的對應去看。

那我們就來看看美觀性中的這些典型的搭配,如果不考慮海報的内容和想傳遞的風格,單看版式結構的話,其實大部分都可以用,但是有花色的就不能用,因為這個版式就不适合使用花色,一個是沒有使用的地方,另外和内容也不太相符。所以我們可以去掉帶有花色的組合。

那剩下這些從大的範圍來看都是可以的,我們按照順序來試一下。

首先就是黑白灰之間的搭配,我們看可不可以呢,整體上是可以的,但是有一個細節,我們先看白色背景的,這個的問題就是主标題的三大字和人物圖片的黑色有些靠色了,第二個黑色的背景又和人物圖片靠色,也就是黑色的部分,那第三個灰色背景的還可以,回到辨識性上,其實他們就是明度對比。

然後是黑白灰背景加有彩色文字,我們看,這個搭配也是可以的,但是大家要注意,這裡我說的可以隻是單純從視覺效果上來看,這裡面沒有考慮到具體的設計内容,因為我們可以先進行嘗試,最後再選擇一個相對比較符合的。

接着是反過來,也就是有彩色的背景搭配無彩色的文字,那看到這裡其實我們可以先排除一種形式,就是活克勝這三個字是不适合用黑色的,因為會和人物圖片靠色。

然後就是有彩色背景搭配它的不同色調,因為是色調對比,所以這裡也就涉及到了純度和明度的問題,也就是說想要文字的識别度高,就得增加文字色和背景色之間的對比。

然後就是有彩色的背景搭配有彩色的文字,因為是雙色的形式,所以産生的效果就會比之前的豐富一些,但是因為這個海報中有大量的小文字,所以這時候就要考慮色相關系了,還有純度和明度的對比,比如這裡的第一個和第三個,文字的識别度沒有太大問題,但是第二個這個青色和橙色的對比就會産生光暈,讓人閱讀起來很吃力。

最後就是直接從圖片上吸取顔色,來填充文字,這裡吸取的就是人物衣服的紅色,但是我不是很喜歡人物有顔色的這個形式,所以我還是打算用人物是黑白的那一稿。

那我們做了這麼多嘗試,并不是每一個都适合,那這時候我們就要根據設計内容去選擇一個适合的進行調整了,這裡我選擇的是這個,為什麼呢?因為首先我們還記得運動員的衣服是什麼顔色吧,就是紅色,但是我喜歡人物是黑白的形式,所以紅色我用在背景上,而且紅色本身也是具有力量感的顔色,與主題體育、運動也是相契合的,相信大家也見過很多運動相關的海報都愛用紅色。
然後主标題文字選擇黃色是為了增添一些活力,其他文字用白色而沒有用黃色,一個是為了識别性,因為文字很多而且字号也偏小,另一個原因就是為了增加一些畫面的透氣感和對比,這樣就可以了。那之前我們也講過文字色的功能性作用,也就是聚焦和引導,這個在設計中不是一定要用的,而是可以由你來把控,比如現在這個配色,文字的焦點就是中間黃色的主标題。

那如果你想突出左側的标題文字,也可以為他填充顔色,這樣它就是焦點。

因為這個畫面的文字比較多,所以也可以在個别地方進行換色處理,這個就是引導作用。

當然,至于是什麼樣的形式和結果,這個是可以改變的,我們重點講的是思路。

引導性文字也可以使用黑色或者其他顔色,但是針對這個畫面來說,使用太多的有彩色并不好,雙色搭配就可以了。
,










