滑塊驗證是一種新的交互驗證方式,與傳統的圖文驗證碼相比,更安全更智能。通常用于注冊、登錄、密碼修改等産品場景中。如圖1所示為滑塊驗證的示意圖及元素拆解。

圖1-示意圖
交互分析我們來分析上圖的滑塊驗證都有哪些交互效果:
1. 鼠标移入滑塊上方,顯示背景圖。
2. 鼠标從滑塊上方移出,隐藏背景圖。
3. 拖拽滑塊,滑塊在滑動區域範圍内左右移動。
4. 移動滑塊時,滑塊左側的滑動區域部分填充為灰色。
5. 移動滑塊過程中和移動滑塊結束時,均會顯示不同的提示信息。
6. 移動滑塊時,滑動圖片同步進行水平移動。
7. 松開鼠标左鍵時即拖動結束時,當滑動圖片與填充區域重合時,允許有一定的距離誤差,提示“驗證成功”。
8. 松開鼠标左鍵時即拖動結束時,當滑動圖片與填充區域未重合時,提示“驗證失敗”,同時滑動圖片和滑塊複位,回到原來的初始位置。
素材準備1. 拖動一個矩形至設計區域,寬高設置為40 x 40,矩形填充為灰色#7F7F7F,從icons庫拖動一個向右的箭頭圖标至設計區域,放置在矩形的中間,選中矩形和向右箭頭,鼠标右鍵點擊選擇“轉換為動态面闆”,動态面闆命名為“滑塊”。
2. 拖動一個矩形至設計區域,寬高設置為266 x 40,編輯矩形文字為“向右拖動滑塊填充拼圖”,選中矩形,将其轉換為動态面闆,并命名為“滑動區域”。選中“滑動區域”動态面闆,為其增加一個狀态State2,狀态2中添加一個矩形,矩形填充為灰色#AAAAAA,矩形寬高設置為40 x 40。
3. 将“滑塊”與“滑動區域”這兩個動态面闆進行頂部對齊,左側對齊。如圖2所示。

圖2-滑動與滑動區域
4. 從元件庫拖動一個矩形至設計區域,矩形的寬高設置為266 x 132,為矩形填充顔色,矩形命名為“底圖”。
5. 從元件庫拖動一個矩形至設計區域,矩形寬高設置為46 x 43,拖動一個圓至矩形的左側,圓的寬高設置為20 x 20,選中矩形和圓,鼠标右鍵點擊選擇“變換形狀”,選擇布爾運算“去除”,進行運算,形成一個新的形狀。再添加一個圓至形狀的下方,選中新形狀和圓,鼠标右鍵點擊選擇“變換形狀”,選擇布爾運算“去除”,運算後得到一個新的形狀,命名為“滑動圖片”。按住shift鍵 option鍵或shift鍵 alt鍵,水平向右複制,複制後的形狀命名為“填充區域”,在右側樣式面闆中,為“填充區域”設置一個内部陰影效果。如圖3所示。

圖3-滑動圖片及填充區域
6. 拖動一個矩形至設計區域,矩形的寬高設置為266 x 24,編輯矩形文本内容為“拖動滑塊,将懸浮圖片正确拼合”,選中矩形,将矩形轉換為動态面闆,命名為“提示信息”。将State1狀态的内容複制三份,新增3個狀态,修改各狀态中矩形的文字内容,State2、State3和State4的文字内容分别為“滑塊拖動中”、“驗證通過”和“驗證失敗”。為state3和state4增加一個對勾和關閉圖标。
7. 選中提示信息和底圖,進行左對齊和底部對齊。選中滑動圖片、填充區域、底圖和提示信息,将其進行組合,組合命名為“背景圖”。如圖4所示。

圖4-背景圖
交互設置1. 選中滑塊,點擊“新建交互”按鈕,選擇“鼠标移入時”事件,選擇動作“顯示/隐藏”,顯示背景圖,如圖5所示。
2. 選中滑塊,點擊“新建交互”按鈕,選擇“鼠标移出時”事件,選擇動作“顯示/隐藏”,隐藏背景圖,如圖6所示。

圖5-顯示背景圖

圖6-隐藏背景圖
3. 選中滑塊,點擊“新建交互”,選擇事件“拖動時”,選擇動作“移動”,将當前元件(滑塊)設置為水平移動,設置移動邊界,左側邊界大于等于330(滑動區域最左側的位置),右側邊界小于等于596(滑動區域最右側的位置),如圖7所示,點擊完成。點擊添加目标,将滑動圖片設置為水平移動,設置移動邊界,左側邊界大于等于滑動圖片的左側位置,右側邊界小于等于596(滑動區域右側的位置),如圖8所示,點擊完成。

圖7-設置滑塊移動

圖8-設置滑動圖片移動
4. 為“拖動時”事件添加動作,點擊插入動作,選擇“設置面闆狀态”動作,将滑動區域的狀态設置為State2,點擊完成,如圖9所示。

圖9-設置滑動區域狀态為State2
5. 點擊插入動作,選擇動作“設置尺寸”,将“滑動區域”動态面闆狀态State2中的矩形寬度設置為[[LVAR1.x-LVAR2.x LVAR1.width]],其中LVAR1為滑塊,LVAR2為滑動區域,如圖10所示。高度不變,設置為40,如圖11所示。

圖10-滑動區域狀态State2設置寬度

圖11-滑動區域狀态State2設置高度
6. 點擊插入動作,選擇動作“設置面闆狀态”,将提示信息動态面闆的狀态設置為State2,即提示“滑塊拖動中”,點擊完成,如圖12所示。

圖12-提示信息狀态設置為State2
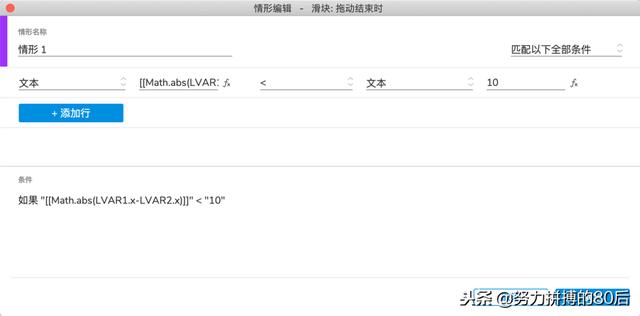
7. 選中滑塊,點擊“新建交互”按鈕,添加“拖動結束時”事件,選擇動作“設置面闆狀态”,将提示信息動态面闆的狀态設置為State3,即提示“驗證成功”。點擊插入動作,選擇動作“移動”,将當前元件(滑塊)移至與填充區域左側對齊,縱坐标不變,如圖13和14所示。點擊添加目标,将“滑動圖片”移至與填充區域左側對齊,縱坐标保持不變,如圖15所示。為情形添加邏輯條件,表達式的内容為滑動圖片與填充區域左側的距離差的絕對值小于等于10,表達式為[[Math.abs(LVAR1.x-LVAR2.x)]]≤10,假設允許誤差值在10以内,其中LVAR1為滑動圖片,LVAR2為填充區域,如圖16所示。

圖13-設置滑塊橫坐标

圖14-設置滑塊移動後的位置

圖15-設置滑塊圖片移動後的位置

圖16-條件表達式
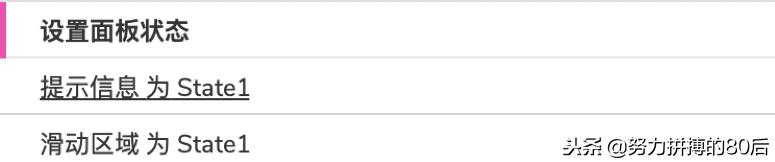
8. 為“拖動結束時”事件添加另外一個情形,添加動作“設置面闆狀态”,将提示信息動态面闆的狀态設置為State4,即提示“驗證失敗”,如圖17所示;添加動作“等待”,等待時間設置為500毫秒;添加動作“移動”,将當前元件(滑塊)移動至初始位置;添加目标,将滑動圖片也移動至初始位置,如圖18所示;添加動作“設置面闆狀态”,将提示信息動态面闆的狀态設置為State1,即提示“拖動滑塊,将懸浮圖片正确拼合”;添加目标,将滑動區域動态面闆的狀态設置為State1。如圖19所示。

圖17-提示信息狀态設置為State4

圖18-滑塊和滑動圖片位置複原

圖19-設置提示信息和滑動區域的狀态
9. 點擊預覽,在浏覽器中查看原型效果。
,