頁面适配是産品經理在工作中經常面臨的一個問題。為什麼要适配?怎樣低成本地做适配?本文将會為你解答。
一、為什麼要适配
通常産品經理在立項前都要思考需求的實現方式:是原生做?還是H5做?
問題的答案會因實際情況有所不同,如果追求極緻體驗,那原生效果更好,如果追求短頻快,那就選用H5,或是兩者結合。
CCtalk是個涉及7大端的跨平台産品:IOS、Android、PC、Mac、Web、觸屏、小程序。我們在日常項目中(尤其是用戶增長類的項目)越來越多選擇用H5實現,然後以低成本适配方式應用到不同客戶端。
這樣做的好處在于:
- 降低了開發成本:原本要涉及iOS、Android、PC(PC和Mac用同一套Qt實現)、H5這4個端的開發人員,現在采用内嵌頁的方式,可以做到完全不涉及移動端和桌面端,或者僅是入口放置這類比較簡單的工作。
- 降低了維護成本:如果有優化調整,可以隻改H5頁面,不用各個端都動手。
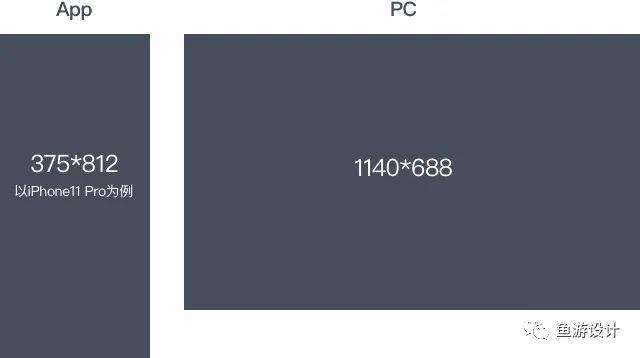
好處顯而易見,當然這也不是件一本萬利的事。看下面這張App和PC屏幕尺寸的對比圖就明白了,長寬比差異這麼大,頁面在适配的時候,有時需要優化調整布局。
如果要真正做到流暢順滑的體驗,流式布局是最佳選擇,但是對設計和開發的要求都很高,維護成本也不小,這讓大多數團隊望而卻步。
所以還是自動适配寬度、媒體查詢(斷點适配)等相對低成本的方式比較香。
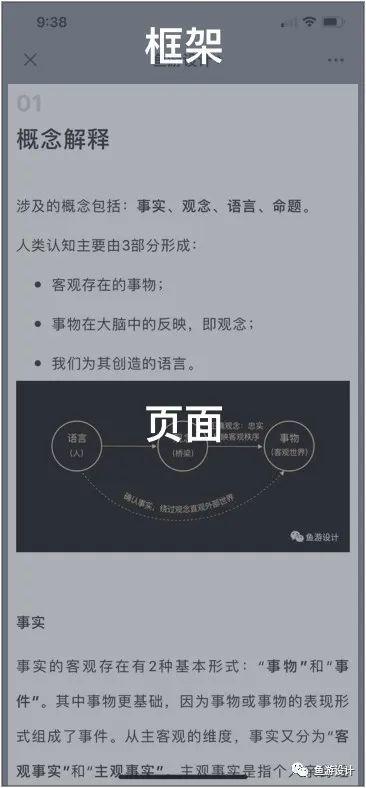
二、框架和頁面如何以低成本的方式做适配這個問題涉及2個方面:框架和頁面。
先來看看框架,大緻有4種:觸屏、App、PC、Web。通常一個項目會涉及其中的幾種,也有少數情況都涉及。
1. App
CCtalk用的App框架容器是公司橫向團隊提供的Web View,有2種:
- 常規的導航樣式。元素包括:返回、頁面标題、分享(根據需要選擇展示或不展示)。安卓和iOS略有區别,iOS為了導航欄的順滑過渡效果,用的是同一個Web View,所以無法滿足在一系列頁面中部分頁面有分享按鈕,部分頁面沒有分享按鈕。安卓用的不是同一個Web View,所以沒有這個問題。(此處不展開讨論)
- 透明頭部導航。常規導航無法滿足一些個性化的設計需求,所以透明頭部導航就應運而生了。可以對導航欄進行自定義設計,營造沉浸式的體驗。
2. PC客戶端
PC客戶端的框架導航包括:返回上一頁,返回首頁。
頁面内嵌時,要留意容器導航和頁面導航是否有重複或遺漏。
假如要保留頁面導航欄,那需隐藏返回按鈕;如果去掉頁面導航欄,則需将導航欄上原有的操作(例如分享)通過懸浮等方式保留。
三、3種常見的适配方法一般的設計流程是:先設計觸屏頁面,再去看看PC、Web頁面是否需要調整。
适配的總原則:提高屏幕利用率。
具體評估标準有3點:
- 确保頁面比例協調——不醜;
- 減少閱讀障礙——易讀;
- 減少操作負荷——易操作。
頁面元素從小到大可分為:控件→組件→模塊→頁面,按照不同維度的複用,并結合自身的項目經驗,整理出3種常見的方法(此處是重點,看我看我)。
1. 保持頁面不變,簡單拉伸适配
這種方法最簡單,幾乎不用動腦子。
具體實施方式又分兩種:
- 把頁面拉伸到容器的指定寬度;
- 将内容主體居中顯示,兩邊留白。
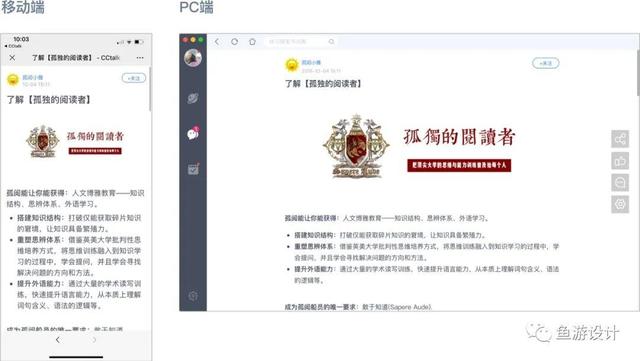
案例1-拉到指定寬度:
像帖子這類結構簡單的内容頁一般都可以直接拉伸。注意檢查是否有遺漏操作,一般在PC端可以采用懸浮按鈕的方案将移動端的操作保留。
案例2-居中顯示,兩邊留白:
如果頁面直接拉伸給用戶增加了操作成本,可以采用将主體内容居中,頁面兩邊留白的方式。
實名認證項目是将同一套實名認證流程複用到3個不同的使用場景中,所以頁面需要适配觸屏、web、PC彈窗3個框架尺寸。
如果将觸屏頁直接在Web上拉伸,那不僅樣式上不美觀,而且右側的“修改”、“獲取驗證碼”等操作按鈕距離左側的标題太遠,根據格式塔的接近原理,右側的一列藍色操作反而會被誤以為是一個整體,脫離和主體的關系,不易于操作。
所以我們的做法是放棄拉伸,而是将主體内容居中顯示,頁面兩邊留白。
這種方式雖然簡單,但也要注意可能會涉及一些細節調整:
- 留意容器導航和頁面導航是否有重複/沖突。這點前面也講過了,此處不再贅述。
- 觸屏端和Web交互習慣不一緻的特殊組件。例如Web頁用下拉框,觸屏端一般是用系統自帶的輪播選擇器。
- 根據平台特性增減内容/操作。例如在任務牆的項目中,由于移動端可以追蹤到分享至第三方平台,但是PC端追蹤不到,所以頁面适配時,在PC端去掉了分享這個任務。
如果所有頁面都能這麼輕松适用于各個不同端,那對設計和開發來說真是省心省力,皆大歡喜。然而現實不會這麼順風順水,有些頁面放到不同的框架内會“水土不服”,這時就需要設計師出馬做些調整。
2. 保持頁面框架,調整模塊内的樣式
這種調整适用于有圖片和列表的頁面。從設計層面改動不算大,而且開發量适中,開發也比較能接受。
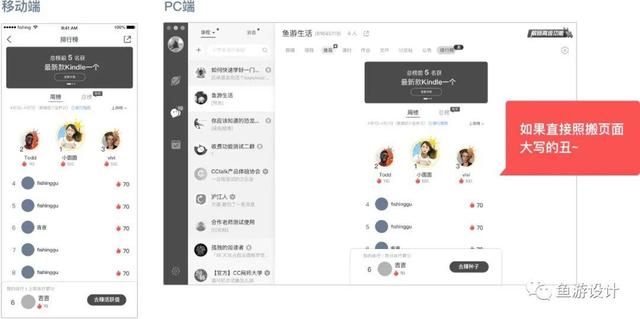
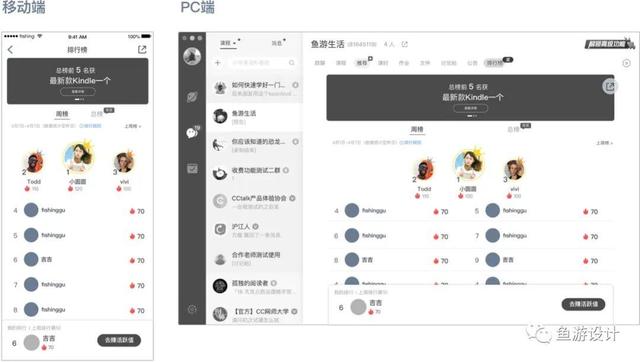
案例1-排行榜
在課程排行榜項目中,有一個榜單列表頁,展示榜單的具體排名和獎勵等信息。
如果直接把觸屏頁面搬到PC端,滿眼是大寫的“醜”!
從設計角度分析,用戶的閱讀負擔和操作負擔也過重,屏幕利用率低,鼠标滾了半天也沒看完一半榜單。
所以這個頁面需要設計師改造一下才能适配到PC端,具體怎麼做呢?
我們來分析一下它的頁面框架和模塊。
頁面從上到下分為:獎勵Banner、tab區、列表區和我的排名4部分,結構相對來說比較簡單,在PC端可以保持大的框架結構不變。
因為移動端是以縱向為主的屏幕,而PC端是寬屏,需要進行調整的模塊分别是:獎勵banner區(圖片類),其他名次列表(列表類)。
對于圖片适配,在這個項目中可以采用不同端使用不同比例圖片的方案。
對于列表适配,在PC端由1列調整為2列,以提升閱讀效率。
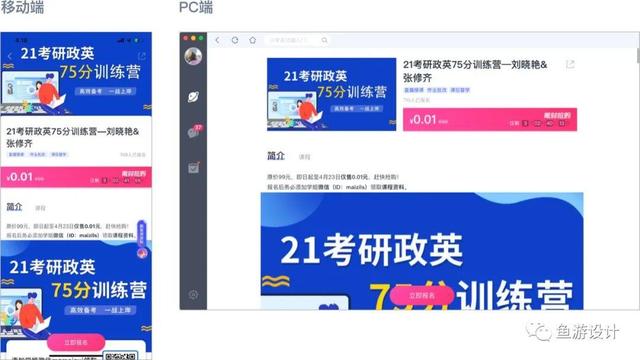
案例2-課程售賣頁
圖片的适配處理,除了采用不同比例的多套圖之外,還有另一種方式——保持圖片比例不變,調整頁面布局。将圖片和标題從上下結構改成左右結構。
保持頁面框架,調整模塊内樣式的方法适用于結構相對簡單,有圖片和列表等特殊元素的頁面。
對于圖片适配,有2條思路:
- 提供不同比例的圖片。優點是可以較好的展示圖片,缺點是需要出2套圖。适用于圖片不多,而且非用戶自定義圖片的場景。
- 保持圖片比例不變,調整圖片和标題的布局。一般是将上下結構改成左右結構,适合用戶自主上傳圖片的場景。
3. 複用模塊,重組頁面布局
如果頁面模塊多、結構複雜,靠小改改還是會造成閱讀障礙和操作負荷,那就要用方法三——模塊級複用,重組頁面布局。
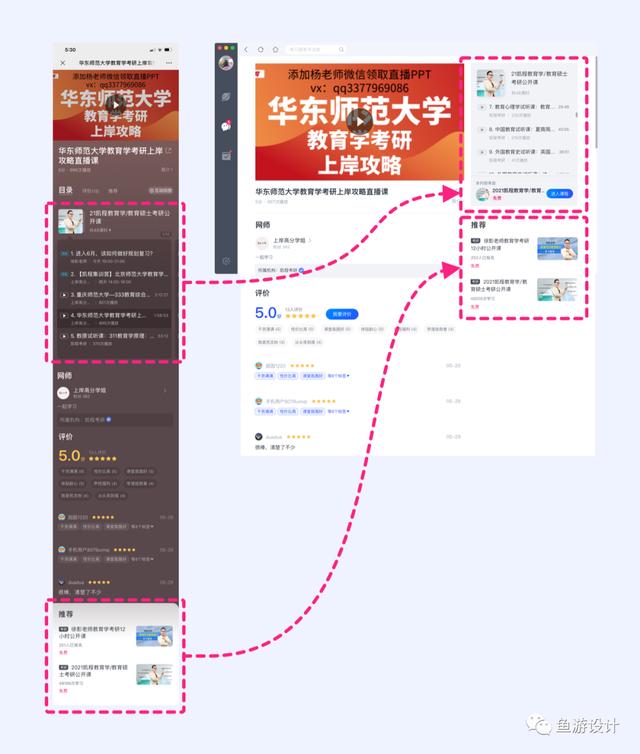
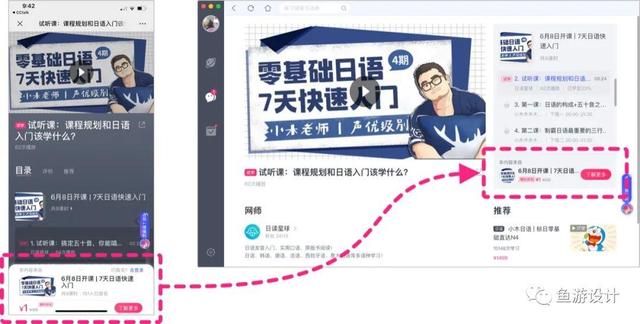
案例-課時學習頁
課時學習頁是個多模塊的複雜頁面,分别有視頻播放區、課時基本信息、目錄、網師、評價和推薦。整體思路是将頁面結構由1列調整為左右2列,以此來提高屏幕的利用率。
模塊的具體位置根據其重要性以及和内容主體的相關度來排布。
例如目錄:從平台角度希望用内容吸引用戶,增加觀看時長;從用戶角度是需要經常點擊切換的,對于這種重要性高又操作頻繁的模塊,當然應該放在第一屏内。
例如推薦:和内容主體的關聯度不高,所以優先級低,放在右側較小的區域内。
在複用模塊時,要注意是否有手勢操作的場景。如果觸屏端有左右滑動的模塊,在PC端适配有2種做法供參考:
- 改成點擊操作。例如在模塊上加箭頭,允許用戶通過點擊切換。
- 由橫向排列改成縱向排列。例如這個案例中的目錄模塊,在手機端是5個課時一列左右滑動切換,在PC端改成整個課時列表都是縱向排列。
另外,要注意浮層的特殊處理。手機端一般通過浮層展示更多信息,在PC端适配時,需将浮層調整為固定模塊。
例如移動端吸底的課程介紹浮層,在PC端改成固定在目錄下方。
以上是我結合項目經驗總結的3種低成本頁面适配方法。當然,在具體的适配中還會遇到許多細節問題,需要case by case去處理。
本文由 @fishinggu 原創發布于人人都是産品經理,未經許可,禁止轉載。
題圖來自Unsplash,基于CC0協議。
,
電商頁面設計改進
更新时间:2024-05-08 02:46:53
Comments
Welcome to tft每日頭條 comments! Please keep conversations courteous and on-topic. To fosterproductive and respectful conversations,
you may see comments from our Community Managers.
Sign up to post
Show More Comments
相关案例
推荐阅读

怎麼防止盜号
1、盡快将QQ升級到安全性更完善的最新版本。為自己的号碼申請“密碼保護”服務。2、密碼要複雜,當然也...
2024-05-08

拔罐後多長時間可以洗澡
1、一般建議在拔罐後的八~二十四小時後再洗澡。2、拔罐後,不僅不可以立即洗澡,還要在治療結束後立即穿...
2024-05-08

2022年端午節是楊公忌日嗎 楊公忌日主要忌什麼
端午節假期是2022年上半年的最後一個節假日了,今年的端午節會放三天小長假,但據說端午節當天是大家所說的楊公忌日,這是真的嗎?今年2022年分别有哪些時候是楊公十三忌呢?和小編一起來看看吧。2022年端午節楊公忌日嗎是的,2022年端午節農曆五月初五是楊公忌日。2022年楊公十三忌是什麼時候【農曆】...
2024-05-08

冬季大棚黑坑釣魚技巧
1、要經常打滿竿,大棚再暖和也隻是室内,但在寒冬季節,魚兒不會躲在水邊覓食,而且打滿竿可以使魚餌下落...
2024-05-08

微軟IE浏覽器為何走到盡頭 你覺得IE浏覽器好用嗎
終于,IE退出曆史舞台的時間還是到了,無論你對它是愛是恨,面對這幾十年來的風流雲散,它都值得在這一天戀舊和緻敬。那麼微軟IE浏覽器為何走到盡頭?你覺得IE浏覽器好用嗎?下面小編帶來介紹。微軟IE浏覽器為何走到盡頭北京時間6月16日,微軟将正式結束對網頁浏覽軟件“InternetExplorer(IE...
2024-05-08