UI 設計,是用理性方法,來滿足需求,并帶來美學享受。本文加少了UI 設計的四類理性、實現理性的方法以及理性之外的因素,與大家分享。
一、 UI 設計:有哪些理性
UI 設計主要有四類理性:基本原則,基礎知識,風格設定,風格把控。
四類理性有一個共同核心:活學活用。
1. 基本原則
共有四個基本原則:對齊,對比,親密,重複。
先說對齊,秩序産生美。
對齊作為一種基本秩序,主要事關整齊美觀和閱讀體驗。對齊一般分左對齊、右對齊和居中對齊。
從閱讀體驗角度來講,左對齊通常勝過居中對齊,所以絕大部分文章和 UI 界面都是左對齊為主。
從美感角度來講,居中對齊往往勝過左對齊,所以一些強調美感勝過強調閱讀效率、篇幅不長、同時需要細品的詩或歌往往采用居中對齊。
從空間利用率角度來講,右對齊往往是左對齊的一種補充。
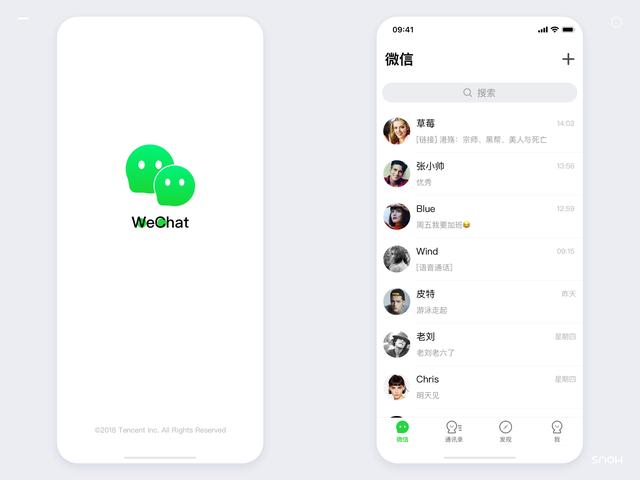
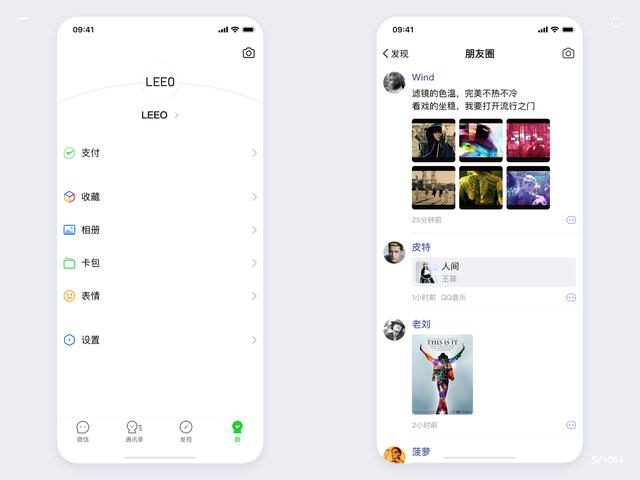
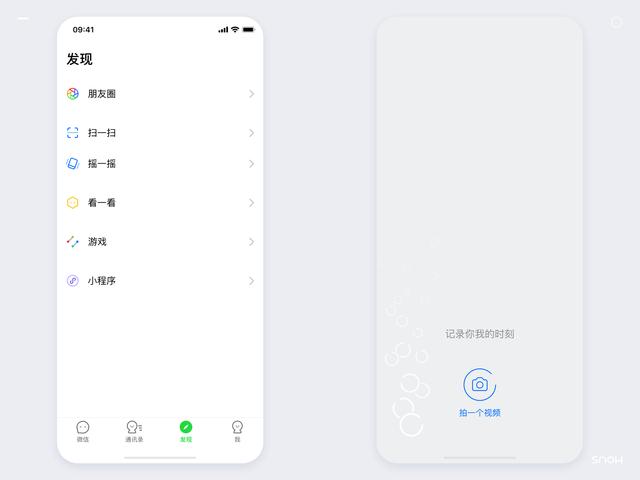
比如微信的發現頁面,最重要的圖标和文字左對齊,次要的右箭頭和其它信息右對齊。
UI 設計追求閱讀體驗、美感和高空間利用率,所以這三種對齊方式大部分時候都會同時出現。
整體而言,是以左對齊為主,居中對齊和右對齊為輔。再說對比。嘈嘈切切錯雜彈,大珠小珠落玉盤。音樂講究韻律和節奏,設計也追求錯落有緻的節奏感。這種節奏感,很大程度上靠對比實現。
好的對比可以帶來視覺張力,就是抓人眼球的吸引力,同時也能起到主次分明和視覺引導的作用,最終帶來良好的閱讀體驗。
一定程度上,對比是無處不在的。隻要存在不同,就存在對比。比如大小之間的對比,不同顔色之間的對比,文字與圖标/圖片之間的對比,不同對齊方式之間的對比,等等。
一般而言,對比需要果斷:若不同,就徹底不同。因為一般情況下,充分的對比能帶來更好的視覺張力和更好的閱讀體驗。
第三說親密。設計就是分類,張小龍曾如是說。分類中最重要的原則是親密,還有一個副産物是留白。
性質相同或相似的元素,我們會讓它們看起來離的更近,關系更親密。親密成就分類,分類能化繁為簡。
最後說下重複。設計追求一緻性,一緻性主要靠重複來實現。被大量“重複”的元素,比如這篇文章裡的字體大小和字體顔色,既保證了一緻性,又提高了效率。
2. 基礎知識
基礎知識主要包括:手繪、顔色、版式設計、字體設計、品牌設計、動效設計、插畫設計等專業知識。
UI 設計師可能不用畫卡通人物或插畫,但一定會畫圖标和 logo,這些也會用到手繪。
作為造型基本功,需要掌握一定手繪技能。顔色方面,最重要的是能夠很好感受和理解顔色傳達出來的感覺,也即顔色的“精神之美”,這塊主要依賴審美和練習。
配色方面,推薦軟件裡的 HSB(色相、飽和度和亮度) 模式,這種模式很好理解,也方便調色。
另外還強烈推薦從照片中吸取顔色,因為照片往往會和“生活”、“自然”有一定關聯,“生活”和“自然”是非常重要的素材和靈感來源。從色卡中選擇顔色也是一個不錯的選擇。
版式設計就像是選秀節目中練習生的舞台表演,考驗的是唱跳、表情管理、舞台魅力、臨場應變等綜合實力。
“活學活用”環節,會結合例子分享版式設計。字體設計、品牌設計、動效設計、插畫設計等方面,個人經驗不多,就不分享了。文末會附一份推薦書單,囊括基本原則和部分基礎知識。
3. 風格設定
風格設定,即上篇提到的“精确描述”,是在動手設計之前,先探索出合适的風格,并把它精确描述出來。
好的開始是成功的一半。風格設定是一個開始,極其重要。如果風格設定隻做到 60 分,稍微打點折扣的執行結果就是不及格。所以,如果要把設計做到 85 分,風格設定一般要做到 90 分。
風格設定猶如在茫茫大海中行船,首要目标是把握方向,核心訴求是精準。海上并無現成道路和導航可循,隻能依靠繁瑣而嚴謹的推理和計算。
風格設定的次要目标是劃一個既清晰界定風格、又清晰指明“發揮範圍”的“圓圈”,核心訴求是周密。因為需要清楚知道“圓圈”以内代表什麼,“圓圈”以外代表什麼。
在“精準”和“周密”上同時做到優良,風格設定才能做到優良。
既精準又周密的風格設定,通常無法一蹴而就:“風格設定”階段一般隻能做到七成,剩下三成需要在設計過程中繼續探索和打磨。下一大段會結合案例分享具體方法。
4. 風格把控
風格把控有兩層含義,一是實現當初設定的風格,二是在實現的基礎上做到統一和規範。
隻要嚴格在“圓圈”裡發揮,實現當初設定的風格并不難。
那做到統一和規範難嗎?
往難了說就是需要做大量瑣碎工作:以聯系的眼光看待所有設計元素,并把它們分類規整好,注意分類不宜過多,同時分類邏輯上不能出現明顯問題。
往簡單了說就是大量複用已有的設計樣式。風格把控就是在劃定的“發揮範圍”内,利用設計知識和經驗,以規範的方式實現規劃好的風格。
5. 活學活用
活學活用作為四類理性的共同核心,最典型的應用場景是版式設計。活學活用有兩個要點:正反結合,風格第一。
所謂正反結合,是指設計知識既能正着用,也能反着用。
最常見的例子是對齊原則,大部分時候是正着用,但如果想要營造活潑的感覺,也會反着用:故意打破對齊原則。
除了對齊原則,其它設計知識,比如重複原則,也可以反着用。
本文配圖就是一個例子:圖片左上角、右上角和右下角分别散布着裝飾元素(橫線、圓環)和 logo,在裝飾元素的出現次數上,沒有用重複原則。過年家裡挂燈籠一般至少挂兩個,同一裝飾元素一般至少出現兩次,以達到一種和諧和較為熱鬧的裝飾效果。
我在裝飾元素的出現次數上沒有用重複原則,而在出現位置(相似位置)、元素大小(相似大小)和元素顔色(相似顔色)上用了重複原則,同樣達到了和諧效果。
之所以沒在裝飾元素的出現次數上用重複原則,是想放一個隐喻在這裡。
所謂風格第一,是指設計風格永遠第一,設計知識永遠第二。
知識服務風格,切不可重知識輕風格。
《倚天屠龍記》中,張三豐教張無忌練習太極劍時,要他忘記劍招,隻記劍意。某種程度上,版式設計也要将“劍意”放在第一位,“劍招”服務“劍意”。對比原則也有反着用的時候。
有一條關于對比的知識:對比要果斷,若不同,就徹底不同。這條知識能解釋百事可樂 logo 裡紅色與藍色的強烈對比,但解釋不了山本耀司旗下大部分服裝那千篇一律的黑色——單色,無對比。
設計最重要的是感染力,感染力主要來自個性、态度、價值觀這些風格層面的東西,而非設計知識這些技法層面的東西。
當一個設計,技法高超而風格不足時,感染力和魅力就會不足,這也是設計師經常會犯的錯誤。
設計師往往很難意識到這一點,因為技法高超風格不足雖然很難打動普通用戶,但卻能打動很多設計師。最終的結果就是,這些作品在設計社區依然人氣高漲。
二、UI 設計:如何做到理性可以簡單分成三步:規劃,成形,細化。下面結合微信 Redesign 這個案例來說明。
1. 規劃
用“紅綠燈”法設定風格設定風格,用到的方法姑且稱之為“紅綠燈”法。
“紅綠燈”法借鑒并改良了我在網上看到的一種“紅黃綠卡片法”(在紅、黃、綠三種顔色的卡片上寫下不同的設計關鍵詞),并和“情緒闆”法有相似之處:都包含關鍵詞定位和圖片參考兩部分。
先說關鍵詞定位,共有兩步。第一步類似頭腦風暴,結合産品屬性、用戶屬性、市場情況、個人喜好等因素,把能想到的設計關鍵詞全部寫下來。合适的不合适的都要寫,隻要想到了就寫下來,确保有二三十個。
如果關鍵詞數量不夠,這個步驟可以多重複幾次,直到夠了為止。這一步設計師和需求方都要參與進來,在提供關鍵詞上雙方是平等關系。
這個微信 Redesign 是個具有探索性質的小練習項目,基于微信 7.0,有兩個目的:首先保留原有交互體驗和品牌識别度,其次在視覺上更年輕、更流行。
可以通俗理解成:一款微信“皮膚”,主要給年輕用戶和趕新潮的中老年用戶用。結合産品屬性(社交類、工具類、内容類)、用戶屬性(年輕用戶為主)、市場情況、個人喜好這些因素,這一步想到的關鍵詞如下圖所示。
2. 歸類
就是把第一步産生的所有關鍵詞歸成“紅黃綠”三類。
如果關鍵詞不夠,還可以再補充。這一步依然是需求方和設計師共同參與,但需要設計師來主導。紅色關鍵詞代表不能踩的紅線:不能這樣做;黃色關鍵詞代表黃燈警告:這樣做不太合适;綠色關鍵詞代表暢通無阻:應該這樣做。
需要注意的是,綠色關鍵詞最好控制在 3-4 個之間,如果超過 4 個,就需要分成主綠關鍵詞和次綠關鍵詞,主綠關鍵詞依然要控制在 3-4 個之間。
這樣做有兩個考量,一是确保簡單和重點突出,二是也更容易實現。回到第一步的關鍵詞上來。
設計中當然可以用“拟人”、“隐喻”等手法,所以“拟人”這個關鍵詞顯得意義不大,故删去。“溫潤”和“親和”,“老少皆宜”和“大衆”在語義上都存在一定的重複,所以删去後者。删除這類不合适的關鍵詞後,剩餘關鍵詞就按“紅綠燈”法歸類,歸類後情況如下。
(微信 Redesign 之按“紅綠燈”法歸類後的設計關鍵詞)關鍵詞定位已就緒,再來找參考圖片。
可供參考的圖片有兩大類:照片和 UI 界面。UI 界面也有兩類:線上作品(真實項目、練習作品等)和上線作品。
做 UI 設計,參考什麼樣的圖片?
個人建議,做什麼類型的設計,就重點參考什麼類型的圖片。比如 UI 界面就重點參考 UI 界面,banner 就重點參考 banner。UI 界面的設計,個人喜歡重點參考知名産品的上線作品。單從視覺角度來說,上線作品的質量可能比不過一些線上練習作品。
但是已經上線的知名産品的 UI 設計,其風格的形成往往都會經過很多推敲,會有很多比較成熟的設計思路在裡面。
參考别人的設計,最重要的是參考設計思路,其次才是參考表現形式。這種設計思路,有時候能從網上找到,但更多時候靠自己推測。
微信 Redesign,根據“很多年輕人在用,且風格比較流行”這條主線,找來了 QQ、抖音、B 站、小紅書、陌陌、Soul、騰訊視頻、愛奇藝等産品的截圖。
這些産品的截圖,看完一圈後,就會面臨一個問題:以圖标為例,這幾個産品的圖标,風格各異,但基本都具備“年輕”和“流行”的特點,那應該參考哪一個?
這時就要求助關鍵詞定位。
除了“年輕”和“流行”,主綠關鍵詞還有一個“輕微老少皆宜”。最符合“輕微老少皆宜”的是愛奇藝和騰訊視頻:很多老人和小孩也會用這兩個 App 看視頻,網上公開的數據也能佐證這一點,所以它們的設計一定會照顧中老年用戶的審美。
最後,出于個人偏好,我選擇重點參考愛奇藝的圖标風格,具體而言就是:深淺雙色、較粗(1.5pt)描邊、圓潤風格。
2. 成形
按照規劃,實現風格紅黃綠三色關鍵詞及重點參考圖片就緒後,就可以動手設計。
我一般會把界面設計粗略分成三大部分:版式風格、元素風格、元素大小,元素為圖标、圖片、按鈕等,然後去一一實現。
先說版式風格。用的主要綠色關鍵詞是“更流行”和“更年輕”。
- “更流行”包括:更大字号的頁面标題、盡可能用留白代替分割線和卡片的“無界”風格、圓形頭像、更多留白更多舒适、等等。
- “更年輕”包括:更圓潤的搜索框、輸入框和圖标、更年輕更具活力的配色、等等。
再說元素風格之圖标風格。圖标主要參考愛奇藝 App:
- 底部導航和發現頁的圖标都是深淺雙色加較粗的描邊;
- 除了更圓潤以外,部分圖标還變 Q 了。最後說元素大小。以這個小項目為例,最主要的元素大小是圖标大小和字體大小,它們會影響整個設計的感覺。
通常情況,元素越小,給人感覺越精緻、越高端。可能是年輕人和老年人視力存在差别的原因,越小的元素往往代表年輕人的審美,反之則代表老年人的審美。
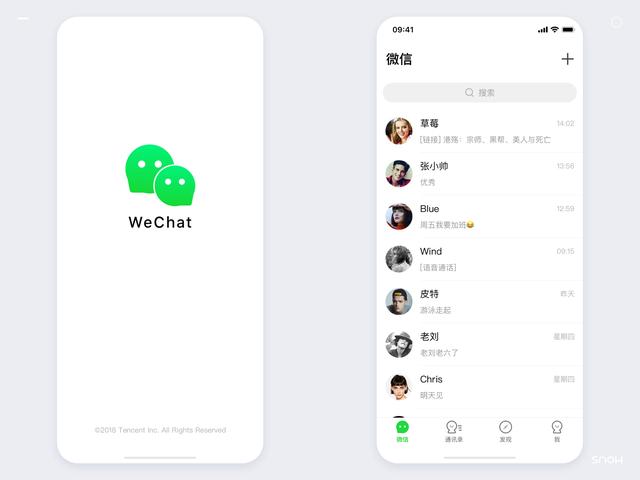
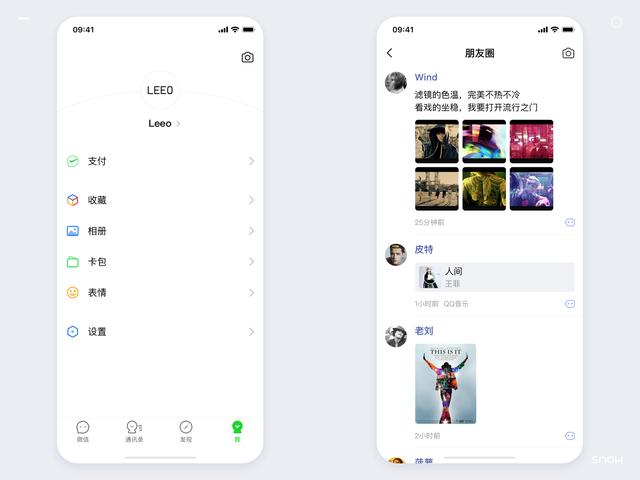
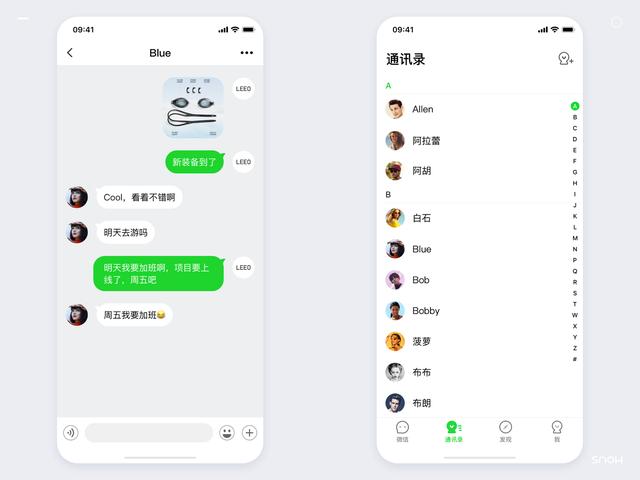
元素大小主要運用的綠色關鍵詞是“輕微老少皆宜”。也就是說,需要在年輕人和中老年人的審美中找到一個平衡,所以元素大小基本直接參考了微信 7.0 的設計,個别地方做了微調。最後,出來的效果如下圖所示。
3. 細化
打磨優化這份設計我發在了網上,部分網友留言說看着不夠好,不太舒服,有一個表達的比較具體——“雖然用了大面積留白,卻讓人感到緊迫…”。
基于網友留言,我仔細審視了這個設計,最後發現問題主要出在頁面(發現頁為例)左右兩側:留白過小。
當初之所以這麼設計,是想通過頁面左右兩側較少的留白制造一種内容将要撐破屏幕的感覺,從而營造一種活潑的感覺。
注意,彼時“活潑”還沒出現在“黃色”關鍵詞裡,上文兩張關于關鍵詞的圖都省略了中間探索和優化的過程。很多網友之所以沒有感受到活潑而隻是覺得不太舒服,至少有兩個原因:
第一,整個設計的基調是簡約、清爽,有一定的年輕感和流行感,但沒有太明顯的活潑感,硬往裡面某個地方塞“活潑感”并不和諧,大家也難以感受到;
第二,單純就“活潑感”而言,做的依然不到位,比如圖标與右側文字的留白,可以比圖标與左側邊界的留白大,方能更好彰顯活潑與活力。
考慮到“輕微老少皆宜”這個綠色關鍵詞及微信主要是工具型和内容型産品,“活潑感”用在這裡并不十分合适,于是放棄,并将“活潑”歸為“黃色”關鍵詞。此處留白的目的就回歸其本職工作:整體和諧與舒服。于是就把留白相應調大了。
另外一個優化的點是“眼睛”的形狀:微信圖标、看一看圖标、表情圖标、朋友圈裡将點贊和評論折疊起來的圖标都有一雙“眼睛”,這雙“眼睛”起初是豎着的橢圓形,很萌,也比較低齡化。
為了盡可能的“輕微老少皆宜”,這裡統一把“眼睛”由豎着的橢圓形改成了圓形,弱化了“萌”和“低齡化”的感覺。
還有一塊是顔色上,拍攝視頻動态的圖标有用到藍紫色。這個紫色基本符合“更年輕”、“更流行”,但不太符合“輕微老少皆宜”,所以最後放棄了紫色,保留了藍色。
遵循主綠關鍵詞裡的“輕微老少皆宜”,其它優化的點有:微信圖标尖角處的圓角調小,删除啟動頁與黑色”WeChat”字形成對比的綠色圓點。
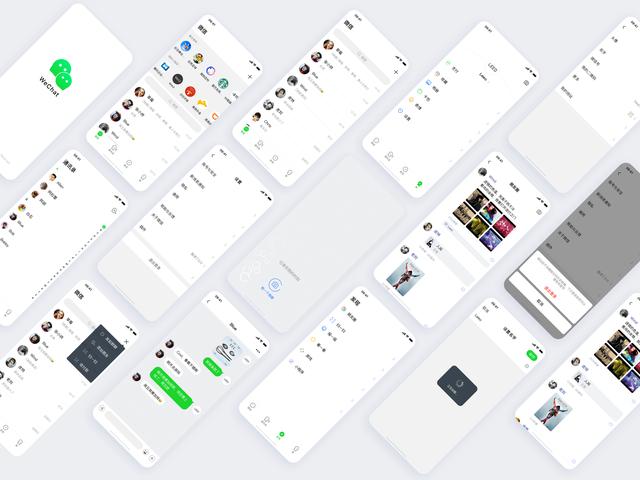
另外還有一些視覺層面美觀、和諧、舒适度的優化,比如顔色、留白、圓角大小、字體大小方面的微調。優化後的微信 Redesign,整體效果如下圖所示。
凡事預則立,不預則廢。
UI 設計如何做到理性,最核心的是設計風格,規劃、成形和細化都緊密圍繞設計風格展開。最後,嘗試總結下“紅綠燈”法的優勢,主要有四點:精确、周密、穩妥、高效。
關于設計風格,傳統規劃方法一般隻有三四個“綠色”關鍵詞。
“紅綠燈”法擁有“紅燈”、“黃燈”和“綠燈”三種顔色的關鍵詞,從而确保大方向更準确。
“紅綠燈”法會産生20個以上的紅黃綠關鍵詞,從而确保劃出來的“發揮範圍”更周密,極少有疏漏。
在“成形”這個設計環節,一旦踩到“紅線”和“黃線”,規劃好的紅黃綠關鍵詞都會馬上發出警報,從而大大降低“違規踩線”行為的發生次數,确保設計執行環節的穩當可靠。
“紅綠燈”法通俗易懂門檻低,需求方可以較為深度參與“規劃”環節。
需求方在“規劃”環節的深度參與,理論上可以降低後期的返工和修改次數,從而确保整個設計過程的高效。同時理論上也能夠提高設計師和需求方雙方合作的愉快程度。
三、UI 設計:止步于理性嗎UI 設計,始于理性,但無法止步于理性,還需要超越理性。注意,這裡的理性,僅指設計知識的相關理性。超越理性主要有兩點:直覺,其它知識。
1. 直覺
直覺是指一種能夠快速感受和評估設計優劣的感覺。良好的直覺往往快而準。感知和評價别人的設計時,用到的幾乎全部是直覺。
審視自己的設計時,也離不開直覺。在審視自己的 UI 設計時,直覺主要發揮兩個作用:
- 囿于知識儲備或表達能力,有些地方就是解釋不清,這個時候就要靠直覺去感受去判斷;
- 直覺往往會作為檢視設計的最後一道關卡,也是最重要的一道關卡。直覺來自哪裡?
個人觀察是,直覺往往和審美正相關。比如一個設計師,他掌握的設計知識有限,經驗有限,對自我的要求也不高,最終的作品往往不出彩。
但如果他審美好的話,往往能夠分辨出不同設計方案之間孰優孰劣。如果你想就設計稿征求别人的意見,請去找那些審美好的人。
2. 其它知識
其它知識是指設計知識以外的所有其它知識。
比如 iPhone 上删除應用前應用圖标的抖動,其靈感應該來自生活中的搖頭求饒或吓得發抖,抖動的幅度和頻率則需要利用物理學和數學方面的知識。
優秀的設計,一定會從生活中汲取大量靈感,并廣泛利用社會類、人文類和理工類學科的知識。就拿數學來說,在好的設計中,一定是個常客:因為你需要不停的按計算器,從而計算不同設計元素之間的比例關系和各自的大小。汝欲學詩,功夫在詩外。
遣詞造句這些文字技巧隻能是寫詩的基礎,而非關鍵。寫詩的關鍵在于你對生活、對世事的積累和感悟,在于你的思想是否深刻,情懷是否充足。
寫詩如此,做設計亦如此。設計知識隻是做設計的基礎,而非關鍵。做設計的關鍵在于“其它知識”。“其它知識”非本文重點,就不展開了。
四、結語UI 設計裡的理性,主要是各類設計知識。
理性的核心在于活學活用各類設計知識。
理性嚴謹的做 UI 設計,可以簡單分成三步:規劃,成形,細化。好的開始是成功的一半,一個高質量的規劃顯得尤為必要。
用“紅綠燈”法做規劃,并指導成形和細化工作,會更精準、周密、穩妥和高效。UI 設計,是七分理性,三分直覺。
審美越好,直覺越準。優秀的 UI 設計,一定會從生活中汲取大量靈感,并廣泛利用設計以外學科的知識。
#專欄作家#
Leeo,SnowDesignStudio,人人都是産品經理專欄作家。産品設計師,專注用戶體驗研究與設計。
本文原創發布于人人都是産品經理,未經許可,禁止轉載。
題圖來自Unsplash, 基于CC0協議
,
ui設計理念該怎麼講
更新时间:2024-04-28 11:37:53
Comments
Welcome to tft每日頭條 comments! Please keep conversations courteous and on-topic. To fosterproductive and respectful conversations,
you may see comments from our Community Managers.
Sign up to post
Show More Comments
相关案例
推荐阅读

這個東西怎麼那麼卡
在哈利波特手遊中,有着各式各樣的魔法卡可供玩家選擇。每張卡牌都有自己獨特的效果,不過因為有些卡的效果比較強力,運用的好就可以成為一套卡組的核心。所以在玩家眼中,卡牌也是難免會有“強弱”之分的。相信大家在剛開始完哈利波特手遊的時候,對于大部分...
2024-04-28

關于禮儀的資料
關于禮儀的資料?人們在社會交往活動中,為了相互尊重,在儀容、儀表、儀态、儀式、言談舉止等方面約定俗成的,共同認可的行為規範禮儀是對禮節、禮貌、儀态和儀式的統稱,今天小編就來聊一聊關于關于禮儀的資料?接下來我們就一起去研究一下吧!關于禮儀的資...
2024-04-28

馬鞍山市未來發展目标
馬鞍山,安徽省地級市。長江三角洲中心區27城之一,是皖江經濟帶的核心城市之一以及新興移民城市。2020年,馬鞍山市實現地區生産總值2186.9億元。馬鞍山能有今天的發展離不開國家政策的支持,那麼國家為什麼要大力發展馬鞍山呢?馬鞍山市有悠久的...
2024-04-28

房屋的抗震設防重點
目前我國建築方面的規範制度正在越來越完善,讓我們先來了解一下關于抗震設防的規範要求:抗震設防的目标我國規範抗震設防的目标簡單地說就是“小震不壞、中震可修、大震不倒”。“三個水準”的抗震設防目标是指:當遭受低于本地區抗震設防烈度的多遇地震影響...
2024-04-28

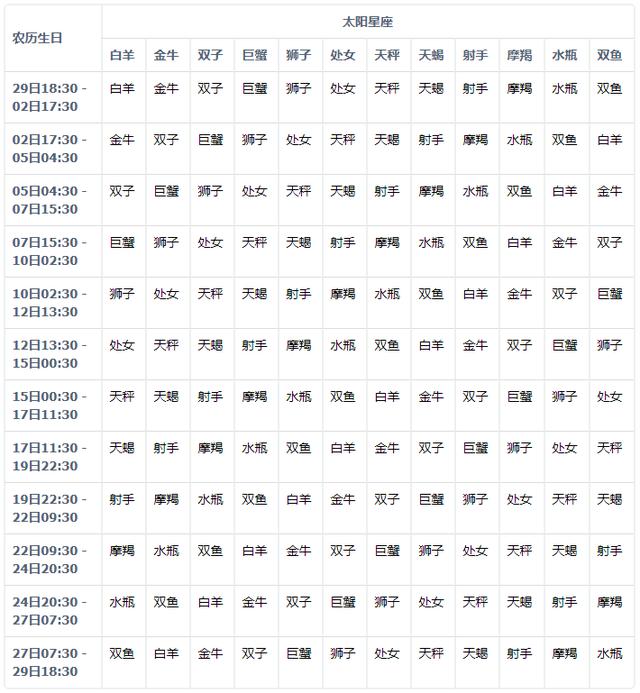
月亮星座在戀愛中的作死行為
月亮星座就是月亮視運動到達以農曆春分為首的十二中氣為交宮時刻的黃道十二宮的分點月的劃分方法,其實質是真分點月的12個分段。月亮星座是一個人最本質的、與生俱來的秉性,是一個人在早年無法有效清醒理解的、而成年後刻意掩藏在心底的“靈魂”。在星座學...
2024-04-28