旋轉木馬
前言有些小夥伴0基礎小夥伴擔心,我沒有編程工具怎麼辦?
這個不需要編程工具的,隻需要找9張圖片改改名稱就行
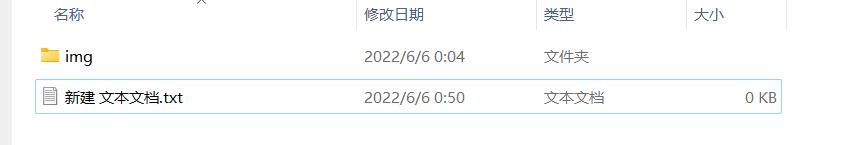
步驟(1) 新建一個文件夾
(2) 文件夾中新建img文件夾 以及一個txt文檔
(3) 把我放在下面的代碼粘貼到txt文檔中
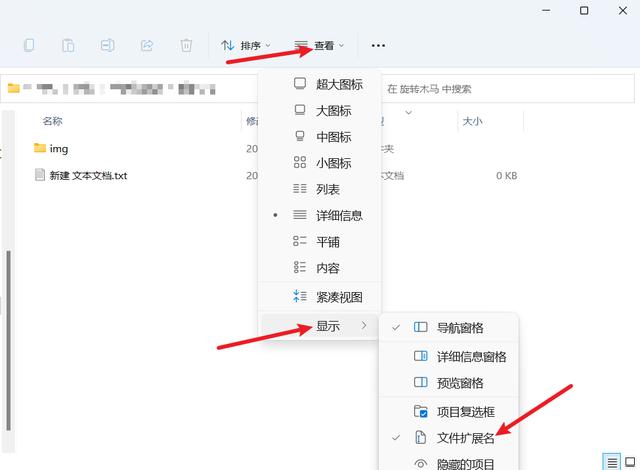
(4)沒有txt後綴的這樣設置一下(這裡以win11為例,點擊查看-->顯示-->文件擴展名)
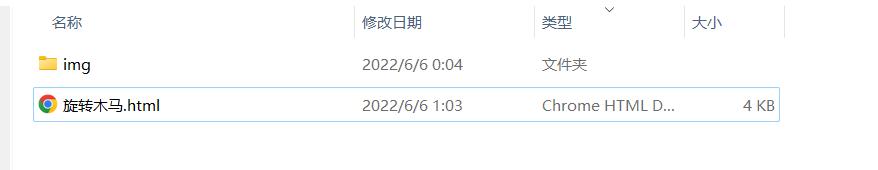
(5)把文本文檔名稱改為旋轉木馬.html
(6)把圖片放在img文件夾裡面,需要9張
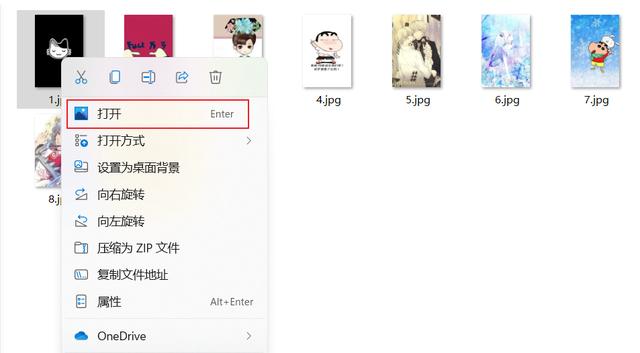
(7)圖片重命名為 1.jpg 2.jpg 3.jpg 以此規律命名(200 x 300 像素的圖片)
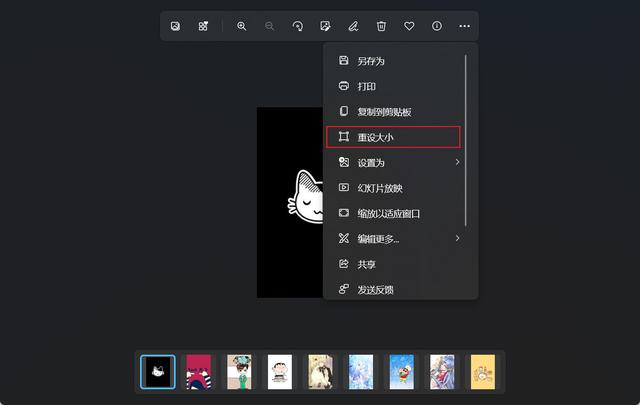
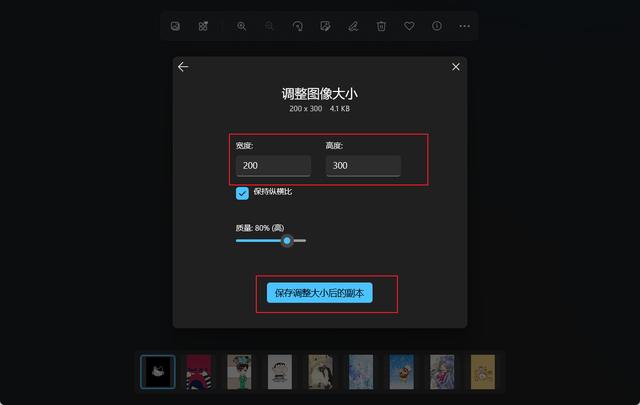
(8)設置圖片像素(用win自帶照片軟件打開-->點擊... --> 重設大小-->自定義尺寸-->把寬度改成200、高度改成200-->保存)
代碼
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> *{ margin: 0; padding: 0; } .box{ width: 200px; height: 300px; /* border: 1px solid black; */ margin: 50px auto; position: relative; /* 設置3D 效果 */ transform-style: preserve-3d; /* 添加3D視距 透視效果 */ /* perspective: 300px; */ transform: rotateX(-15deg); /* CSS animation動畫屬性 name 定義動畫名稱 duration 定義動畫執行時間 秒/單位 timing-function 定義動畫執行速度 linear 勻速 delay 定義動畫執行等待 秒/單位 iteration-count 定義動畫執行次數 默認為1 無限執行 infinite animation-play-state 動畫運行狀态控制 默認running運行 paused 暫停 */ /* animation: name duration timing-function delay iteration-count direction fill-mode; */ animation: move 10s linear infinite; } /* 定義關鍵幀動畫 執行我們定義的動畫 */ @keyframes move{ 0%{ /* 在CSS3 變幻屬性中 如果要給一個元素添加多個變幻屬性 需要将所有的變幻屬性都寫在transform */ transform:rotateX(-15deg) rotateY(0deg); } 100%{ transform:rotateX(-15deg) rotateY(360deg); } } /* :hover 僞類選擇器 設置用戶鼠标移入時的效果 */ .box:hover{ /* 當用戶鼠标移入時 動畫由默認的運行狀态變成暫停 */ animation-play-state: paused; } .box div{ position: absolute; left: 0; top: 0; width: 200px; height: 300px; margin-top: 50px; } /* :nth-child(1) */ .box div:nth-child(1){ /* 改變頁面第一張圖片 變幻屬性 transform 變幻屬性 rotate 旋轉 translate 位移 */ transform: rotateY(40deg) translateZ(275px); } .box div:nth-child(2){ transform: rotateY(80deg) translateZ(275px); } .box div:nth-child(3){ transform: rotateY(120deg) translateZ(275px); } .box div:nth-child(4){ transform: rotateY(160deg) translateZ(275px); } .box div:nth-child(5){ transform: rotateY(200deg) translateZ(275px); } .box div:nth-child(6){ transform: rotateY(240deg) translateZ(275px); } .box div:nth-child(7){ transform: rotateY(280deg) translateZ(275px); } .box div:nth-child(8){ transform: rotateY(320deg) translateZ(275px); } .box div:nth-child(9){ transform: rotateY(360deg) translateZ(275px); } </style> </head> <body> <div class="box"> <div> <img src="./img/1.jpg" alt=""> </div> <div> <img src="./img/2.jpg" alt=""> </div> <div> <img src="./img/3.jpg" alt=""> </div> <div> <img src="./img/4.jpg" alt=""> </div> <div> <img src="./img/5.jpg" alt=""> </div> <div> <img src="./img/6.jpg" alt=""> </div> <div> <img src="./img/7.jpg" alt=""> </div> <div> <img src="./img/8.jpg" alt=""> </div> <div> <img src="./img/9.jpg" alt=""> </div> </div> </body> </html>上一篇:ABB機器人Sockets通訊
,