編輯導語:産品設計上的許多細節都有可能影響到用戶的産品使用體驗,進而影響到産品的打開率以及留存率等。這就要求産品設計師在交互體驗層上結合一定小技巧,以提升用戶體驗。本篇文章裡,作者結合案例,總結了一些UI技巧,一起來看看吧。
對于很多設計師來講在設計界面過程中往往會忽略掉很多的細節,比如卡片的排版、文字的排版、各種狀态的反饋等等,特别是剛入行的設計師在做頁面時往往是直接拿到競品的頁面搬運到自己産品上,這種做法理論上不會讓自己的頁面出錯。
但是很多人往往忽略了一點,就是别人這麼設計的目标是什麼,是否會匹配自己的設計目标,如果不了解這些貿然地去搬運設計,那麼時間久了會養成一個不好的習慣,需要設計師去進行設計時可能就會遇到很多難點,作為初級設計師或者剛入行的設計師,前期可以去進行搬運設計,但是一定要了解别人為什麼這麼做。
接下來将分享12個設計上的小技巧,大部分在日常設計中都會遇到,了解到這些設計細節,可以讓我們的界面更加高效、易用、美觀提升用戶體驗。
一、快捷交互我在做界面時可以時常利用交互手勢去幫助用戶提升操作效率,避免繁雜小操作步驟。
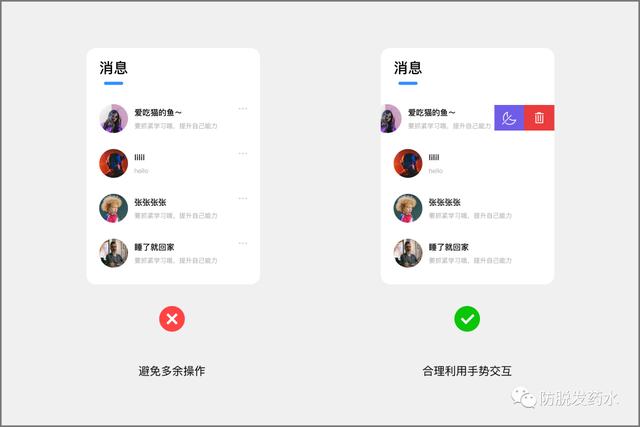
1. 左側為什麼錯??
左圖中針對單條消息的操作彙聚到了icon内,對于用戶理解成本比較高,當用戶想要去删除或者屏蔽消息時需要通過聚合入口才能完成操作,大大的提升了用戶操作成本。
2. 建議正确做法~~
我們可以在類似的消息場景或者其他列表形式的場景中,添加一些交互手勢,随着手機系統的更新,用戶的操作習慣已經被各大産品培養的非常成熟,并不用擔心用戶無法操作的情況,增加手勢有弊端也有優勢,右圖中手勢增加了用戶首次使用的學習成本,但是降低了高頻功能的操作成本,這個理論上是可以接受的。
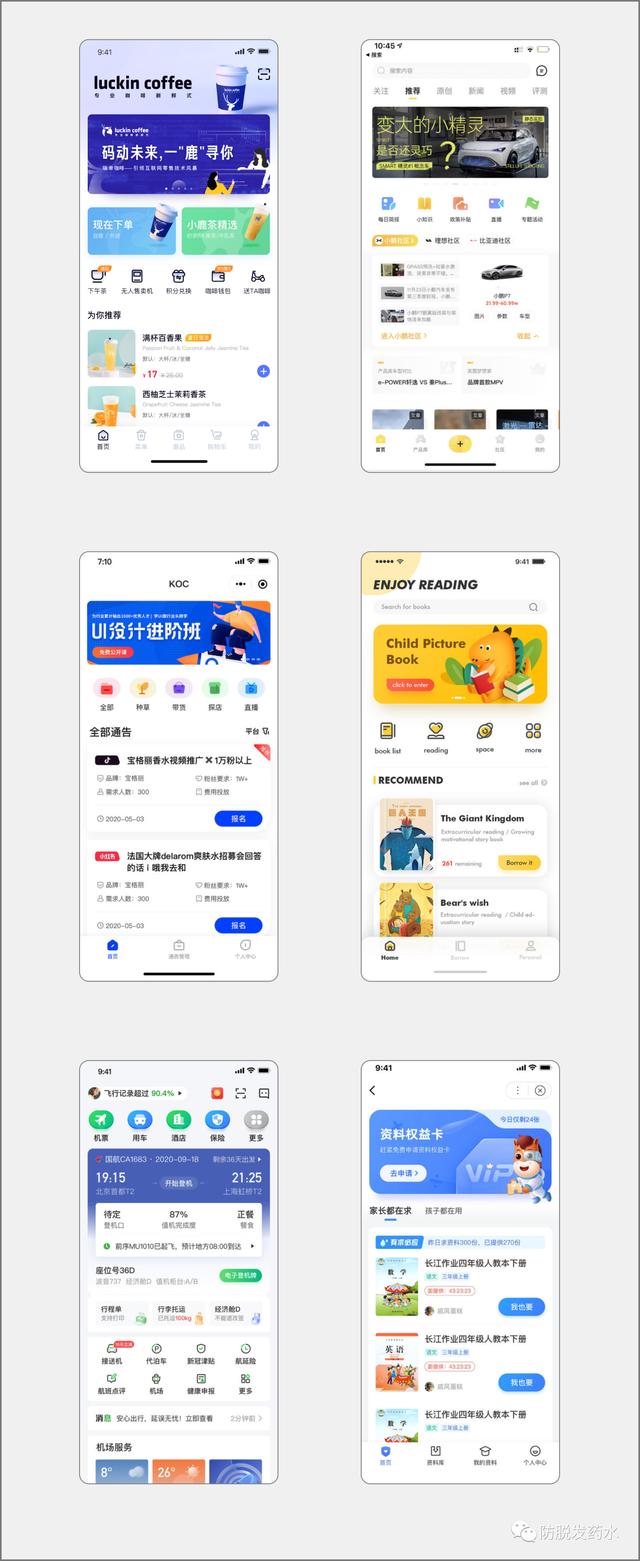
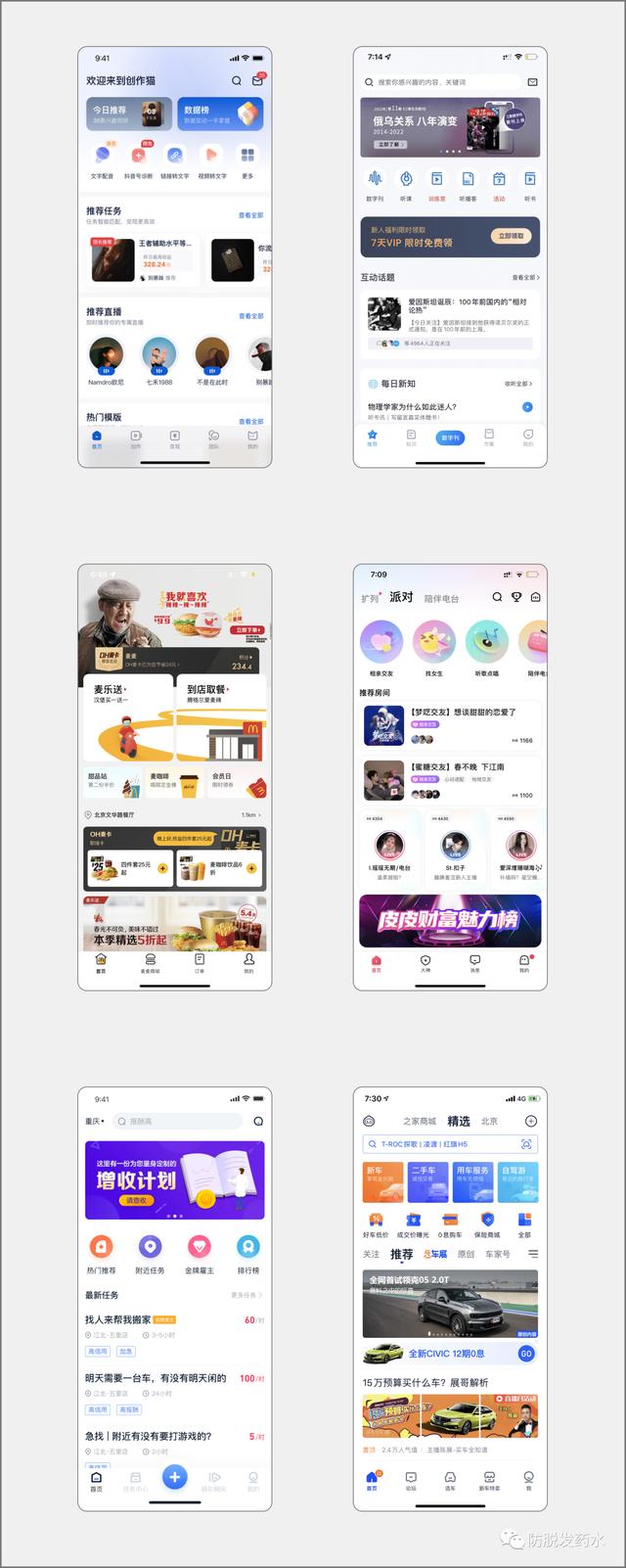
3. 實際産品中的運用
二、提升交互路徑
利用拇指定律把關鍵的操作入口元素等,放置右側提升用戶操作效率。
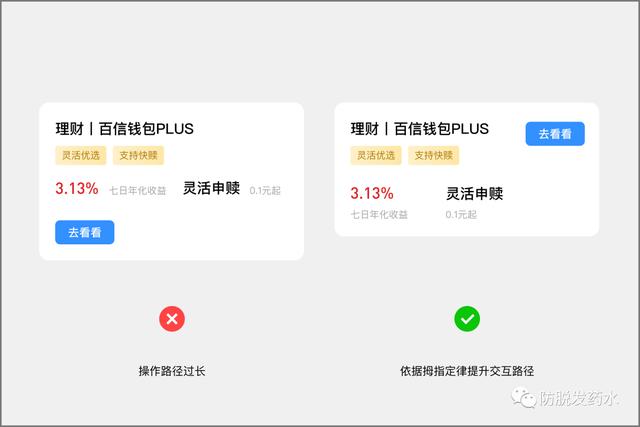
1. 左側為什麼錯??
左圖中把按鈕放置了模塊左下側,這樣是不利于用戶進行操作,當然如果整個模塊的熱區都是同一個,這樣并沒有什麼問題,用戶點擊卡片區域任何位置都能夠完成下一步操作,如果出現一個模塊内存在多個熱區入口,而用戶想要到達目标必須通過按鈕點擊才能進入,那麼左圖中的排版位置就會提升用戶的操作時間。
2. 建議正确做法~~
當一個頁面内出現多個相同模塊或者一個模塊出現多個熱區入口時,按鈕點擊區域有限,我們設計時就可以利用拇指定律進行排版,如右圖中布局,将按鈕放置右側可以便于用戶在右手操作時快速到達目标,因為國内使用右手的人數遠遠大于左手用戶,所以我們需要滿足大部分的體驗,合理利用拇指定律。
相關定律:費茲定律、拇指定律。
3. 實際産品中的運用
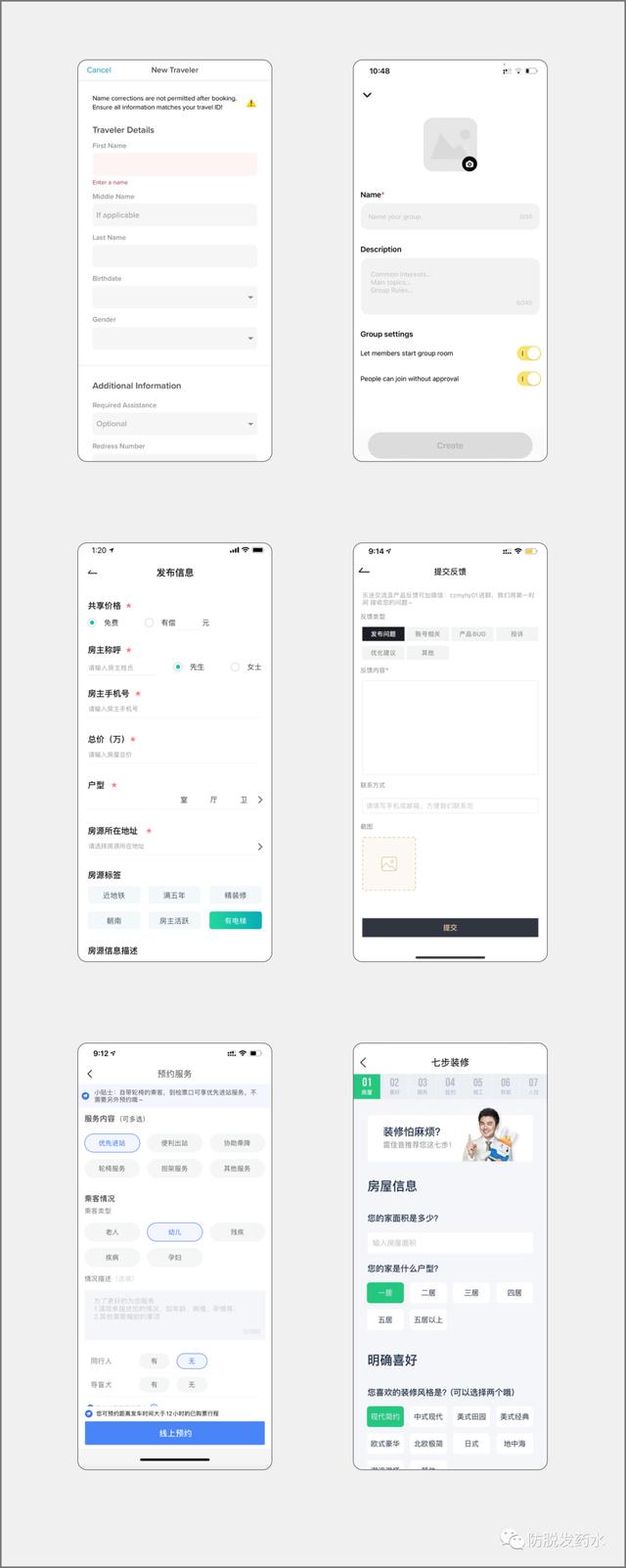
三、問題前置
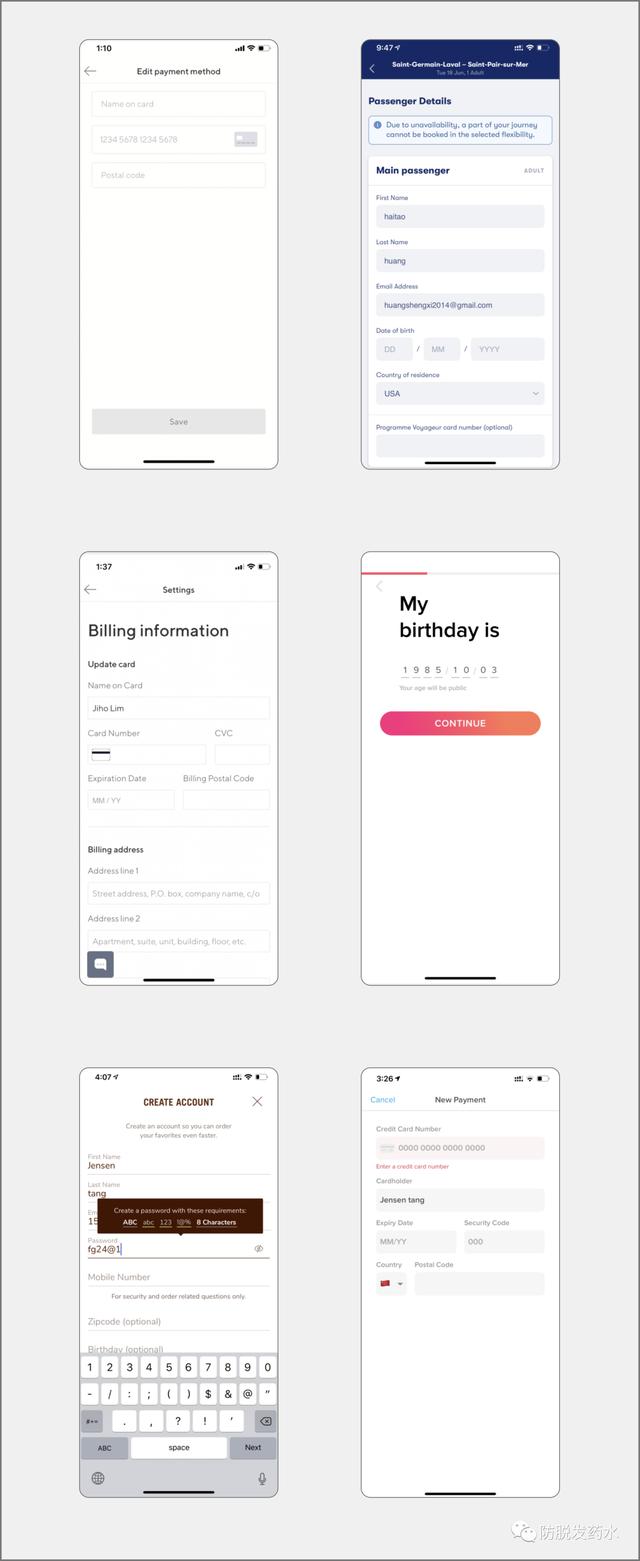
對于我們來講很多東西是簡單的,但是不乏會有一些用戶是陌生的,對于他們來講可能會有填寫成本。
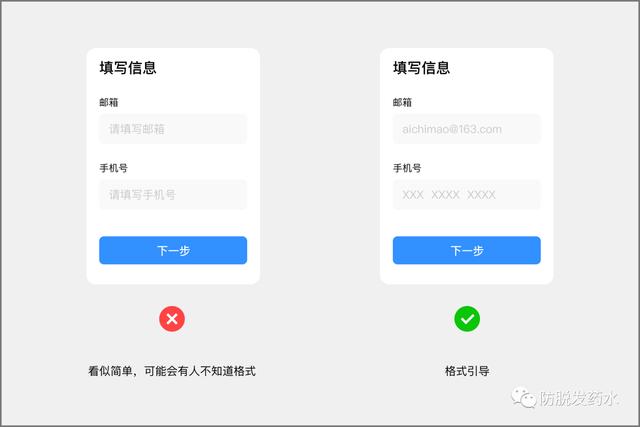
1. 左側為什麼錯??
左圖中理論上并不是錯,我們經常設計表單時都會用的提示話術,但是我們需要考慮更多維度的東西,對于我們來講填寫這種表單非常簡單,例如個别用戶,可能會臨時忘了郵箱格式,又或者輸入手機号時多填了一位數等等情況,用戶錯誤一次操作步驟就會多一步,反之就是降低使用産品時的體驗。
2. 建議正确做法~~
如右圖中,我們設計時可以更改提示的話術,幫助用戶把問題前置,當用戶看到提示郵箱時就會按照格式去填寫,通過把手機号的位數拆分,讓用戶更好的記憶數字,這樣無論對産品還是用戶都沒有任何損失,反而能降低錯誤頻率。
3. 實際産品中的運用
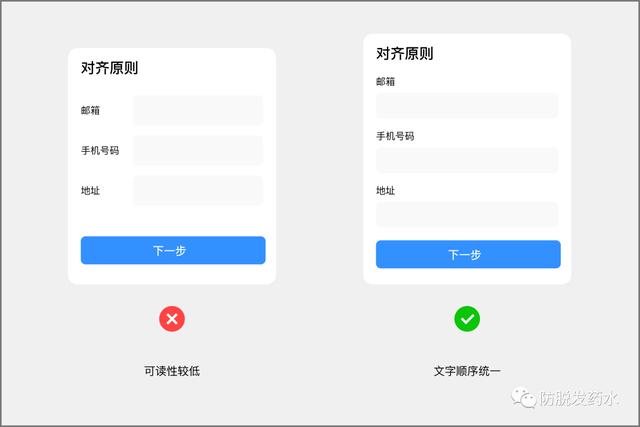
四、提升可讀性
無論是頁面還是模塊,用戶在閱讀時是已掃讀的方式進行浏覽,我們需要保證頁面的文字元素具備一定的規律,以此來提升閱讀效率。
1. 左側為什麼錯??
左圖中可以看到,文字與輸入框放在同一列進行展示,這樣一方面不利于後續的文字擴展,通常這種表單填寫的頁面,在頁面中都是具有很大的空間位置,這樣排布會造成視覺上的不規律和擁擠,降低了篩選效率,當然如果是模塊區域很小的情況下,可以适當的進行使用。
2. 建議正确做法~~
右圖中我們把文字與輸入區域上下排布,雖然文字長短不一,但依據對齊原則在豎列情況看是具備對齊規律的,有效地提升信息篩選效率。
3. 實際産品中的運用
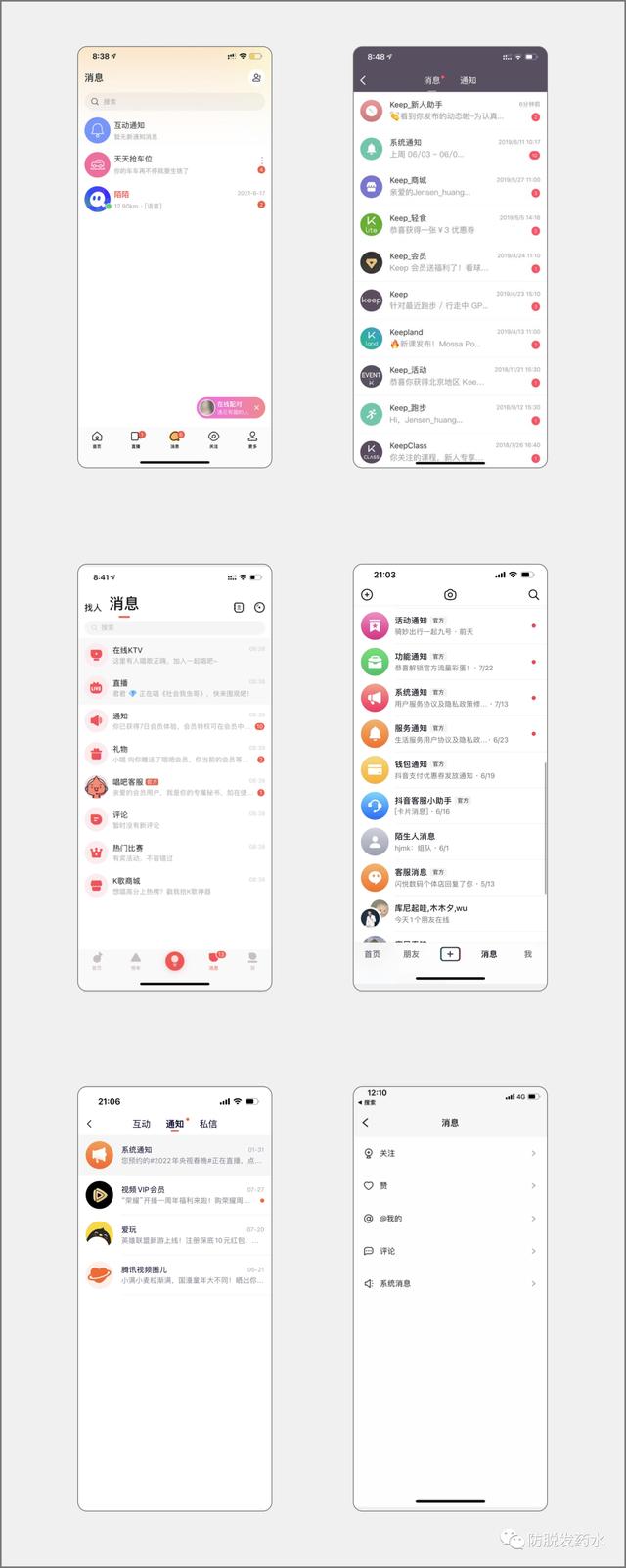
五、點擊引導
我們在做系統功能模塊時需要注意添加功能點擊引導,用戶對此類消息模塊認知上會默認不可點擊,因此需要我們加以引導。
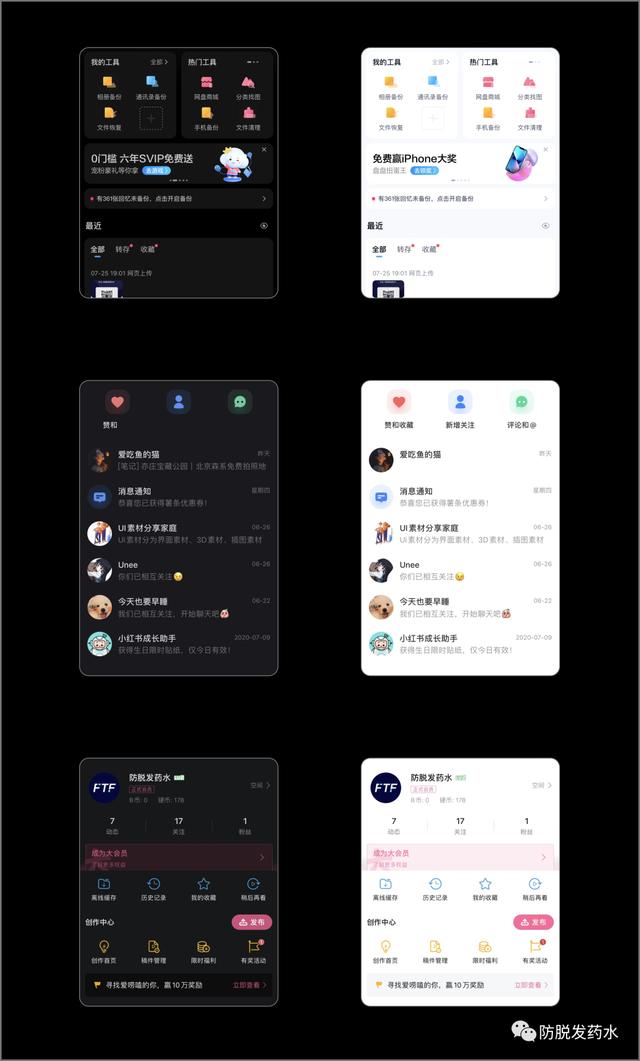
1. 左側為什麼錯??
我們常見的消息模塊内容為兩種,一種是互動類消息即用戶與用戶,另一種時是系統消息即産品推送的内容。
前者基于用戶習慣而言用戶已經沒有使用成本默認是可以進行點擊交互,後者因為部分産品會把系統消息作為展示的形式給用戶,但是有些産品的系統消息卻是可以點擊交互,這就導緻了用戶認知上出現了混亂,左圖中像系統通知功能通知其實從視覺上看,并不具備點擊欲望,因此可能會對用戶造成錯誤的理解。
2. 建議正确做法~~
當我們在設計時需要注意,若消息列表中存在系統類消息并且可以進行交互,在設計時可以添加向箭頭、紅點提示等方式告知用戶可以點擊,如果該功能有數據指标,這種方式也同樣能賦能産品指标。
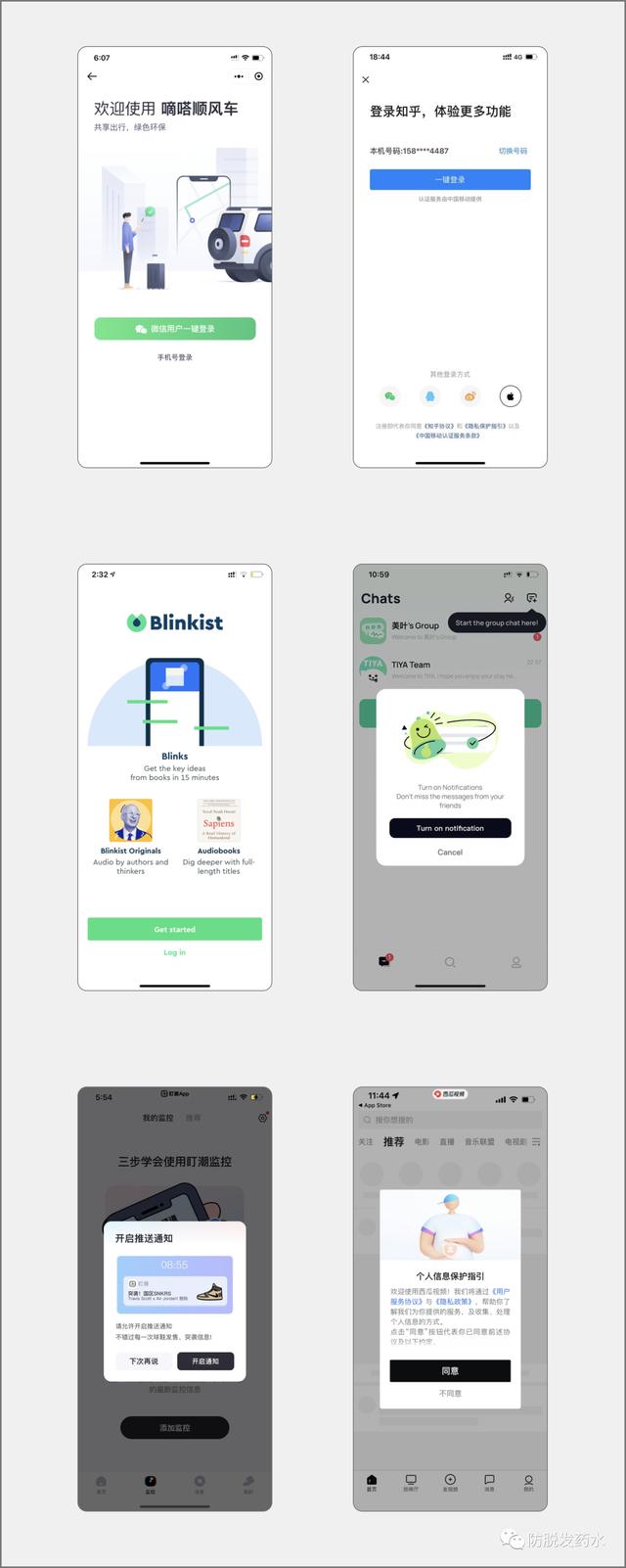
3. 實際産品中的案例
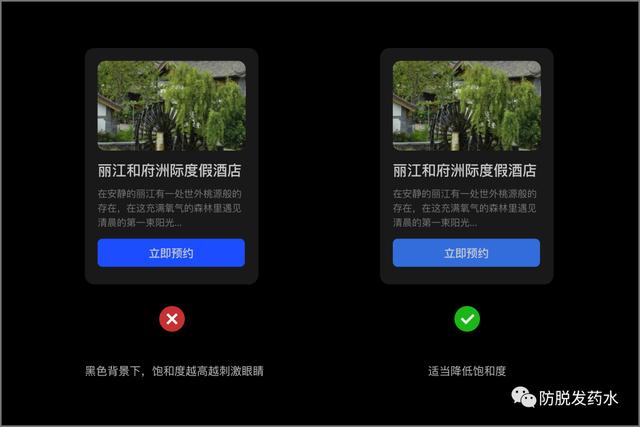
六、注意飽和度
目前市場上産品幾乎都有深色版本,我們在設計時深色版本的顔色時需要注意飽和度的高低,同樣的飽和度在黑色背景上會比白色背景上更加亮,這跟人的視覺感官有很大的關系,因此我們在做黑色版本時需要注意是否調整飽和度。
1. 左側為什麼錯??
在黑色背景中使用過高的飽和度會刺激眼睛,很多深色版本都是從白色模式通過反向顔色直接調整,而彩色元素會直接運用到深色中,那麼就會造成一個問題,因為我們習慣在白色模式下看顔色,忽然切換到黑色中看彩色刺激程度非常高“就像黑夜中忽然打開手電筒”,對眼睛的傷害很高。
2. 建議正确做法~~
我們在設計深色版本時可以根據産品主色降低飽和度,包括圖标等元素,以此來緩沖對用戶視覺感官的刺激,目前很多大廠的處理方式是直接在彩色元素上添加一層黑色透明遮罩進行處理,這樣無需在添加更多的顔色規範。
3. 實際産品中的案例
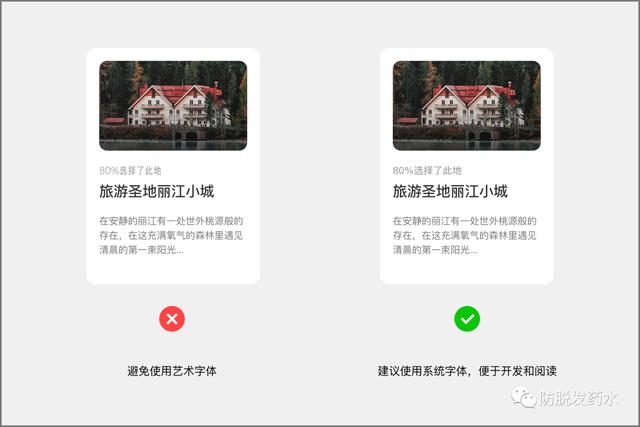
七、禁止特殊字體
在設計模塊或者頁面時不建議使用特殊字體來突出文字層級,這樣會導緻視覺不統一,以及開發成本增加。
1. 左側為什麼錯??
左圖中灰色字使用了特殊字體,看起來雖然好看,但在實際開發中會導緻開發成本增加,我們産品一般使用的是系統字體,若使用特殊字體需要讓開發同學添加對應字體包,這樣會導緻我們的産品包的内存過大,除非産品中默認一直使用該特殊字體,這樣才有使用的價值。
2. 建議正确做法~~
一般系統字體就能夠滿足我們的設計需求,在UI設計中我們可以通過不同的字體粗細來調整文字層級,這樣能夠保證視覺更加統一,減少産品包大小。
3. 實際産品中的案例
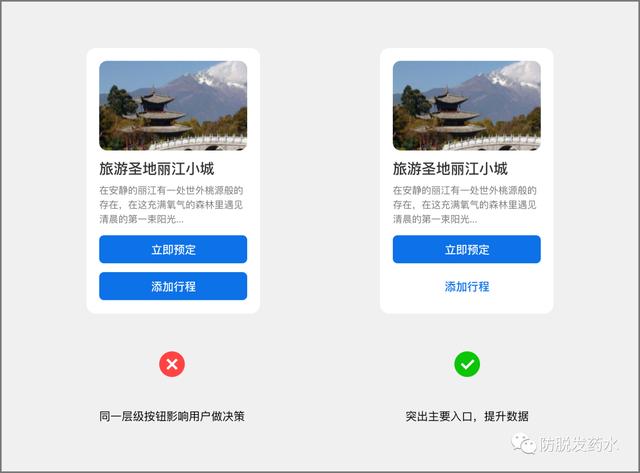
八、按鈕也要有層級
在設計時需要注意多個入口在同一位置時,需要把它們進行層級劃分,避免影響用戶決策。
1. 左側為什麼錯??
圖中可以看到,兩個面性按鈕非常明顯的在模塊中,當用戶在浏覽頁面中很容易出現困惑,到底需要點擊哪個才能購買預定,因為兩個都是面性無法快速進行定位入口,這樣不僅影響用戶決策效率,還會影響産品點擊率。
2. 建議正确做法~~
建議設計類似模塊中時,無論是pc還是移動端都需要對入口進行結構劃分,這樣能夠使用戶在浏覽頁面時快速定位到入口,提升決策效率,做體驗是解決用戶的思考時間。
3. 實際産品中的案例
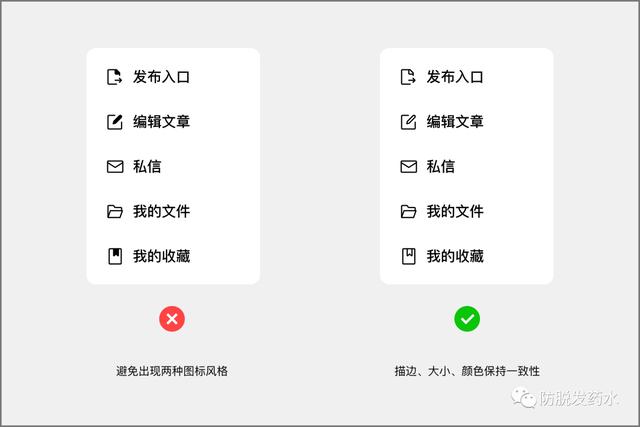
九、圖标保持一緻
在UI設計中使用圖标時,要保持一緻性,确保他們共有相同的視覺風格,相同的重量,填充和描邊。不要混搭。
1. 左側為什麼錯??
可以看到左圖中的圖标并不統一,線性裡面摻雜着面性點綴,這在UI設計中嚴重違背了一緻性的原則,會導緻我們的頁面不夠嚴謹專業。
2. 建議正确做法~~
在設計圖标時,首先要保證圖标風格一緻,其次在這個基礎上保證圖标的描邊粗細、視覺占比重量、顔色等,不要出現混搭風格。
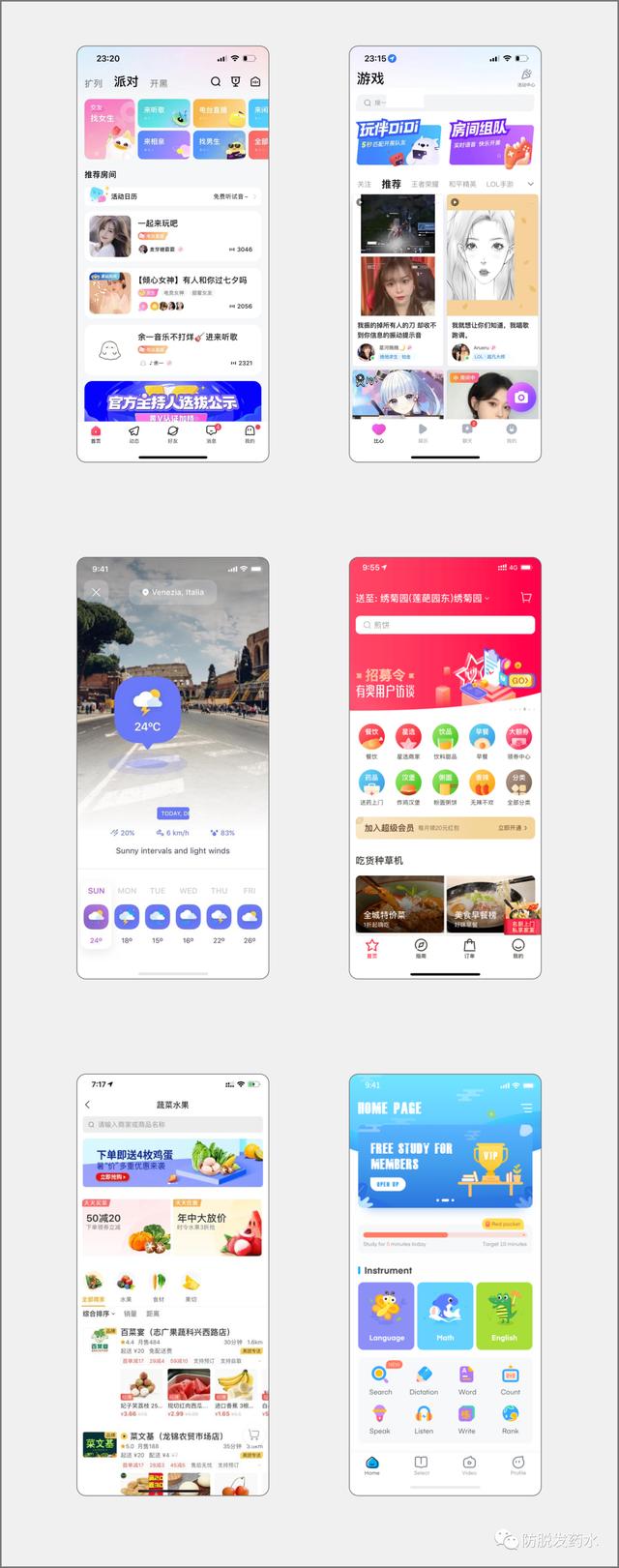
3. 實際産品中的案例
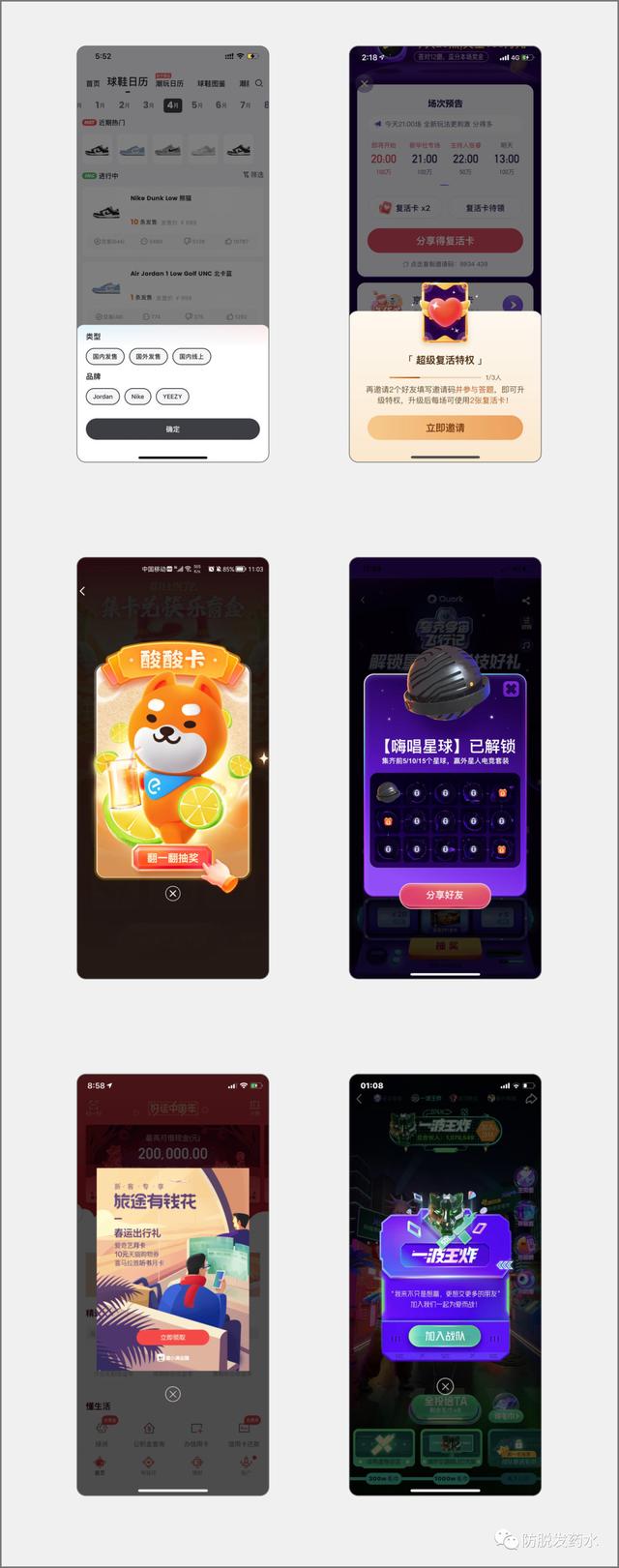
十、利用對比
在設計頁面模塊時,可以多利對比度的方式來體現設計的表現力,鮮明直接的色值能夠直接表達事物的性質以及特點,通過對比,也能夠更加清晰的強調設計中的重點,這樣給用戶的印象會更深刻,同樣會給産品帶來一定的趣味性。
1. 左側為什麼錯??
左圖中單看視覺也沒問題,隻是在表現上圖标與背景融入到一塊了,導緻視覺表現力較差,在設計中如果符合産品風格的前提下,我們可以避免這種方式,這種方式雖然具有視覺效果但不夠強,對用戶的記憶點不夠深刻。
2. 建議正确做法~~
設計到類似的模塊時我們可以利用對比的關系,以此突出視覺元素,通過顔色焦點引導用戶關注,強化用戶印象同時還能增加頁面的視覺表現力和氛圍感。
3. 實際産品中的案例
十一、圖文疊加
在設計圖文疊加的卡片或者頁面時,我們需要注意不同明度的圖片上,文字識别是否有阻礙,一般情況會通過遮罩方式避免這個情況。
1. 左側為什麼錯??
左圖中在深色圖片下字體的可讀性是沒有問題的,但當出現文字底部區域的圖片相對複雜時便會影響識别,第二種情況當圖片明度過高時文字同樣無法識别,試想一下,一張白色調性的圖片上放文字,那基本無法看清,嚴重影響閱讀體驗。
2. 建議正确做法~~
在界面設計時如果遇到類似的卡片,建議在文字區域添加漸變遮罩的方式,以此保證文字的識别度,或者添加純黑色透明遮罩進行處理,這樣可以兼容不同環境的圖片與文字的重疊,保證基本的閱讀體驗。
3. 實際産品中的案例
十二、注意遮罩透明
UI設計中經常會遇到彈窗,彈窗是需要配合頁面遮罩來讓用戶進行專注操作,不同的遮罩透明度所帶來的專注度也不同。
1. 左側為什麼錯??
左圖中我們看到,遮罩的透明度過低,我案例設置的是17%,此時彈窗内容與頁面内容結構上區分并不是很明顯,一般彈窗是用來讓用戶跳脫頁面内容,從而浏覽彈窗内容,轉變用戶目标,當彈窗無法聚焦時便很難達到目标,并且視覺上層級更加混亂。
2. 建議正确做法~~
右圖中案例我把透明度調整到了37%,我們此時再看彈窗很容易就忽略頁面内容,因為灰色越高,遮擋度越高,用戶跳脫感就越強,這樣我們可以讓用戶專注彈窗内容,同時視覺結構上也區分很明顯
3. 實際産品中的案例
作者:愛吃貓的魚;公衆号:防脫發藥水
本文由 @愛吃貓的魚 原創發布于人人都是産品經理。未經許可,禁止轉載。
題圖來自Pexels,基于CC0協議
,
ui大改版有什麼變化
更新时间:2025-05-23 22:04:20
Comments
Welcome to tft每日頭條 comments! Please keep conversations courteous and on-topic. To fosterproductive and respectful conversations,
you may see comments from our Community Managers.
Sign up to post
Show More Comments
相关案例
推荐阅读

圍棋怎麼下
圍棋現在比較流行的一種棋牌類型,主要是取決于中國,格狀的棋盤以及黑白二子去進行對弈,同時進行以為地的大小來決定勝負,中國的時候對于圍棋是非常講究的,是一樣樣精通的這樣的說法,是目前世界上最複雜的遊戲,不僅動腦,需要很多講究很多的戰術,而且需要非常透徹地理解圍棋,那麼很多人那堆圍棋怎麼進行下的也是不清...
2025-05-23

有機蔬菜标準
現在随着生活的質量越來越好,很多人對于生活的追求是越來越高的。現在很多人都希望可以吃到有機蔬菜,以為内有機蔬菜的營養更高,而且更加有營養價值,更加健康。說了有機蔬菜那麼多的好處,那麼有機蔬菜的一個标準是什麼呢,估計這個是沒有多少人知道的,隻是知道有機蔬菜好。有機蔬菜好在哪裡這個大家要知道,有機蔬菜的...
2025-05-23

馬桶清理養護需留意 莫讓其成為疾病之源
馬桶可以說是人類最親密的家居夥伴之一,人們幾乎每天都要使用,但正因為如此親密的關系,使用稍不留意,它也可能成為疾病之源。清理養護需留意,莫讓馬桶成為疾病之源馬桶圈細菌多要重點清潔調查發現,32%的馬桶上有痢疾杆菌,其中一種名為'宋内'的痢疾杆菌在馬桶圈上存活的時間長達17天;另一份實...
2025-05-23

實用家居清潔技巧:蘸牛奶擦木制家具
實用家居清潔技巧:蘸牛奶擦木制家具實用家居清潔技巧1、用鹽去地毯上的湯汁有小孩的家庭,地毯上常常滴有湯汁,千萬不能用濕布去擦。應先後用潔淨的幹布或手巾吸幹水分,然後在污漬處撒些食鹽,待鹽面滲入吸收後,用吸塵器将鹽吸走,再用刷子整平地毯即可。2、蘸牛奶擦木制家具取一塊幹淨的抹布在過期不能飲用的牛奶裡浸...
2025-05-23

新媒體運營是做什麼?
新媒體運營,是通過現代化移動互聯網手段,通過利用各短視頻平台及内容平台進行産品宣傳、推廣、産品營銷的一系列手段。通過策劃品牌相關的優質、高度傳播性的内容和線上活動,向客戶廣泛或者精準推送消息,提高參與度、知名度,從而充分利用粉絲經濟,達到相應營銷目的。不管是創業做個人自媒體還是到企業内就職,新媒體運...
2025-05-23