H5動畫在微信朋友圈愈來愈火爆,看到各種腦洞大開的動畫,你是不是也有量一量自己腦洞大小的沖動?現在告訴大家如何不變成也能制作在開始制作微信H5頁面動畫。這裡我用的工具室Mugeda在線制作工具,建議使用chrome浏覽器會支持的比較好。
工具/原料
-
H5頁面的制作素材,包括圖片,音樂,文案等
-
你的腦洞
方法/步驟
-
1
大體的流程是這樣的:
1. 添加元素(圖片、文字等)到舞台;
2. 為添加的元素定義動畫;
3. 定義和用戶的交互行為(例如點擊跳轉等);
4. 導出或發布内容;
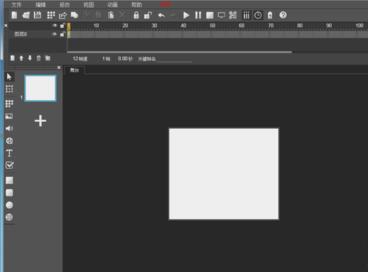
2首先創建

3.然後需要選擇一個動畫尺寸。在這個例子中我們選擇300x250, 這是一個典型的适合移動設備動畫的尺寸。選擇尺寸後,按“确定”繼續。
4.準備好一個大小為300x250的舞台,這時候我們就可以開始制作動畫内容

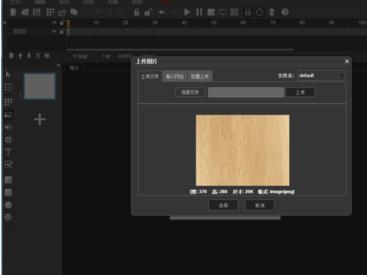
5.我們為舞台添加一個背景圖片。從IDE左側的工具欄上選擇“圖片”按鈕,可以打開選擇圖片的對話框

6.選擇圖片對話框是在制作動畫中用的最多的對話框之一。他提供了三種上傳圖片的方式:選擇本地文件,輸入網址,通過拖拽批量上傳。上傳的時候還可以指定一個目标文件夾。我們暫時采用默認上傳位置即可。這個例子中我們從本地上傳一個木質紋理圖片。大家可以自由選擇一個圖片。選擇圖片并上傳後,其尺寸、格式以及預覽會顯示在對話框中。如果滿意了,就點擊“選擇”将圖片添加到舞台上。

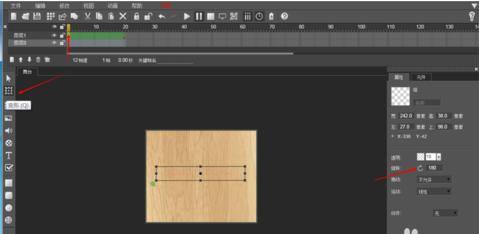
7.由于添加的圖片尺寸(370x280)比舞台大,圖片會縮小顯示在舞台中央。

8.為了使其全屏顯示,可以點擊選擇圖片,然後在IDE右側的屬性對話框中編輯其位置和大小使其全屏顯示。

9.接下來,我們為舞台添加一段文字。首先在IDE上方的時間線上,點擊時間線左下角的“新圖層”添加一個新的圖層。

10.新添加的圖層會自動命名為”圖層1”, 并添加在圖層0的上面。

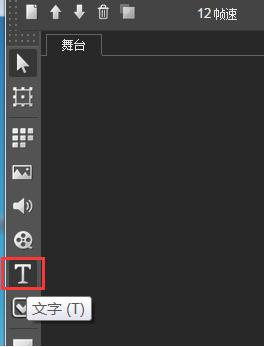
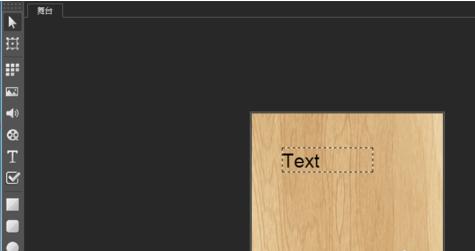
11.下面我們來添加文字。從IDE左側的工具欄選擇”文字“, 并在舞台上點擊鼠标添加文字。

12.這是文字剛添加到舞台的樣子。我們需要調整其屬性。

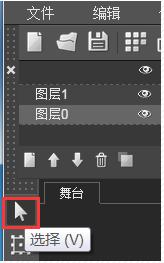
13.點擊左側工具欄上的選擇工具,然後選中添加的文字。文字的屬性會出現在右側的屬性面闆中。

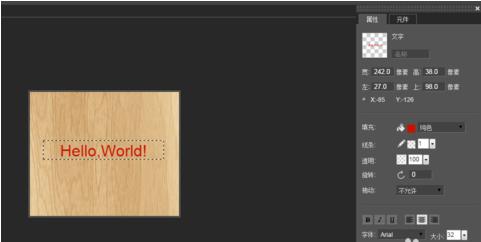
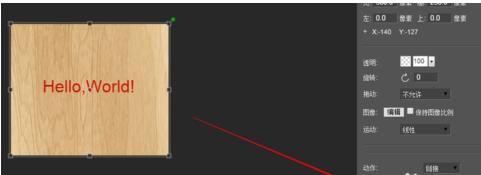
14.在屬性面闆調整其參數到一個滿意的樣子。下面是一個調整好的樣子。

15.到此為止,我們已經完成了第一個步驟:添加元素到舞台。接下來,我們為添加的文字定義一個簡單的動畫。在繼續之前,我們先保存一下作品,點擊IDE上部工具條上的”保存”按鈕,或者從文件菜單中選擇“文件/保存”。第一次保存作品時,需要提供一個文件名稱。保存時的舞台截圖,将作為作品的縮略圖存在。今後再次保存時,不需要提供文件名,而作品縮略圖會根據最新的舞台截圖進行更新。

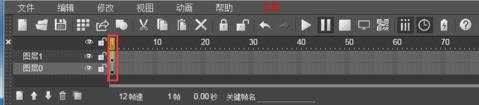
16.為了制作動畫,我們需要先将内容的幀數擴展至一個适合的數據。默認情況下,動畫内容隻有一幀,這個可以時間線面闆上看到:

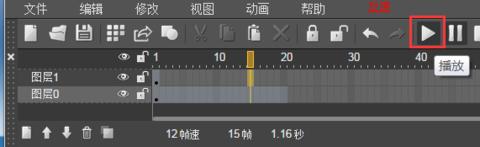
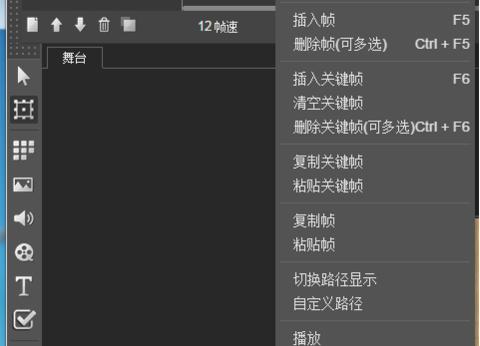
17.我們現在把動畫的幀數調整到20幀,以便制作動畫。在時間線上點擊圖層0,選中第20幀,然後單擊鼠标右鍵,從出現的菜單中選擇“插入幀(F5)”,可以将圖層0的幀數擴展至第20幀。也可以選中第20幀後,直接按下鍵盤的F5鍵,達到同樣的效果。

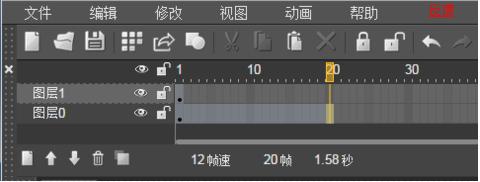
18.這時候時間線顯示如下。注意,圖層0已經包含20幀,而圖層1仍然隻有一幀。

19.注意,定義在圖層中的元素(圖像、文字等),隻有在圖層的範圍内才可見。為了理解這一點,可以點擊工具欄上的播放按鈕,在舞台上預覽作品。

19.注意觀察時間線的當前幀變化,以及舞台上文字和背景圖片的可見性。由于我們要在文字上定義動畫,因此,按照上述同樣的方法,選中圖層1,然後将其也擴展至20幀。

20.終于可以開始添加動畫了。在時間線上,單擊圖層1中1到20幀的任何一幀,單擊右鍵,在出現的菜單中選擇“插入關鍵幀動畫”。

21.這時候,圖層1變成了淺綠色,并且在圖層範圍的最後一幀(第20幀)出現了一個紅色的點。這表明,動畫已經添加成功了。圖層1中的第1幀和第20幀,定義了動畫的開始、結束幀。中間的幀就可以由系統自動通過插值産生了。我們可以為圖層1中包含的(文字)元素在動畫的開始和結束幀分别定義不同的(位置、大小等)屬性,從而産生動畫效果。

22.在時間線上選中圖層1的第1幀,選中IDE左側的“變形”工具,然後在舞台上選中文字,可以對文字進行縮放、旋轉等操作。也可以直接在屬性面闆調整其屬性。在這個例子中,我們把文字的初始透明度設置為10,旋轉設為180度,大小縮小一點,并放置在舞台中央。調整好的屬性如下圖所示。

23.保存作品。然後從工具欄點擊“播放”在舞台上預覽動畫效果。也可以在工具欄上點擊“預覽”在一個單獨的窗口預覽動畫效果。還可以在工具欄點擊”二維碼“獲取一個二維碼,然後在手機上預覽産生的動畫。

24.默認生成的動畫會不停的循環,如果不想要循環,可以通過菜單項”動畫/循環“來切換循環狀态。

25.
到此為止,我們已經完成了添加元素、定義動畫兩個步驟。這已經可以滿足相當一部分網頁動畫的需求了。下面我們進一步為動畫添加一個最簡單的跳轉行為。就是當點擊文字時,跳轉到一個目标網頁。
暫停舞台的動畫播放,選中背景圖片,然後在其屬性面闆上,為其添加一個”鍊接“行為,地址指向百度,打開方式選擇“外部打開”。

26.再次通過預覽窗口(注意不是在舞台上播放)查看動畫。點擊背景圖片,将會導航至網頁。至此就完成了一個簡單的動畫,不需要編碼的H5動畫,最後一步就是導出。

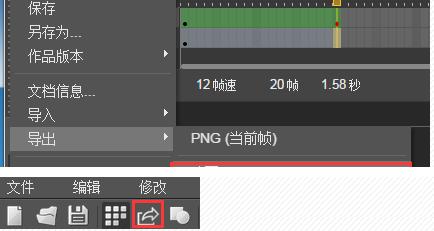
27.為了在你的網站使用這個動畫内容,最簡單的方式,就是導出完整的動畫包,并内嵌到自己的網站中。記住在導出前保存你的作品。然後在工具欄選擇導出按鈕,或者在菜單中選擇”文件/導出/動畫”。該操作會将動畫内容打包下載到你的硬盤上。

28.導出的動畫包中包含有動畫播放所需要的腳本、樣式、頁面、圖像等。雙擊其中的index.html文件可以直接在浏覽器中觀看動畫内容或者通過iframe的方式嵌入動畫。











