
文字是UI設計中最重要的信息傳遞元素,文字的排版看似容易其實并不簡單,因為文字的屬性衆多,比如字号、字間距、行高、段落等等。
很多設計師對文字屬性很了解,也能夠合理運用,但總會卡在開發環節,花費很長時間驗收,最終還是得不到理想效果。
下面我們從根上去認識文字,對文字中能夠影響排版間距的屬性,一一解析,并且了解開發邏輯,正确與他們對接。
1. 文字-行高
字體設計師,為了能滿足文字行間距的合理展示,通常會給字體設定一定的行高。
行高就是在設計軟件中選中文字後,上下外邊框高度,字體的行高沒有标準,不同的字體一般默認行高也不一樣。

也就是因為字體的行高,讓UI設計師對文字與其他元素的間距設定,有不同的見解。

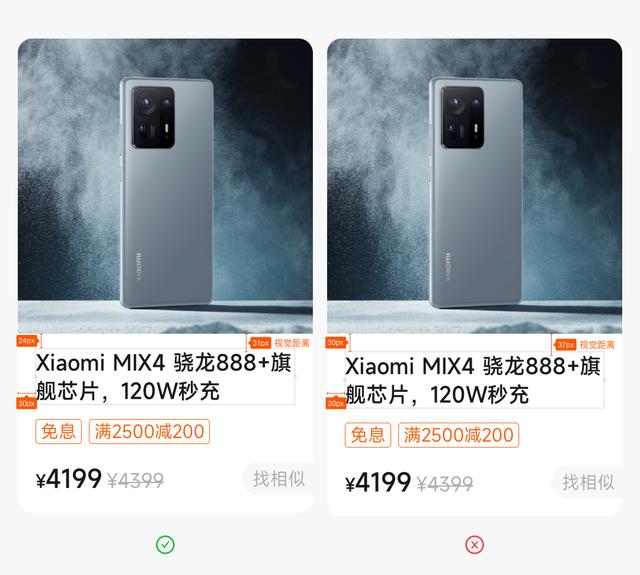
上圖都是30px的間距,但因為字體行高不同,A、B兩個方案的實際視覺間距不同。
認同A方案合理的設計師,理由是文字最好設置一定的行高,不然折行時視覺上沒有行間距,很擁擠,不得不再設置行高,最終30px的間距還是有間隙。

認同B方案的設計師,理由是UI設計本身對幾個像素的差距就很敏感,視覺上做不到統一,就是不合理。
兩者的表述都對,但也确實都有一定的弊端,下面給大家介紹兩個解決方案。
可以确定的是,為了滿足文字折行後的閱讀性體驗,最好帶有一定的行高,這樣也會利于與開發對接。
第一種:
首先說一下UI設計中,間距設定的一個理念,間距設定一般要設定一個最小栅格基數,如4、5、6、8為間距設定的起始數值。
然後頁面中,接下來所有的間距設定,都得是這個數值的倍數。(這點後面會詳細講解)
在一個帶有文字的設計組件中,若設計思路上要呈現視覺統一的間距,那可以算出字号與行高的間隙,然後減去相對應的栅格數值,使其視覺上接近統一的間距。
下圖所示,設計思路上想呈現一個30px的統一間距,那就可以減去一個最小栅格數值。
若最小栅格數值是6px,最終給出的間距就是24px,視覺距離呈現的就是接近30px的距離。

這種方式也是我一直以來用的方法,好處就是沒有打破間距設定的原則。
設計的間距與開發看到的間距,都是有規律的栅格系統間距。
唯一有點不完美的地方就是,實際距離有時還會有一點小誤差,但其實在視覺上也完全可以忽略掉了。
第二種:
第二種方式就是精益求精,不考慮間距的栅格系統原則,算出字号與行高的間隙,間距上準确減去,保證沒有一丁點的誤差。
我找了一下這樣的産品,發現iOS端的滴滴APP中,有個模塊是這樣的設計理念。

上圖案例中,字号36px,行高44px,文字上下的間隙就是4px。
所以設置距離26px,加上行高間隙正好是30px,得到統一的間距效果。
這種方式有一個小小的弊端,就是開發感受不到間距的規則,最終設計驗收時可能會耗費更多的時間。
特殊情況:
另外有一種情況,就不能刻意去追求文字的視覺對齊,除非是平面設計,因為開發的邏輯也不會去支持這樣做。

上圖中錯誤的方式是因為,開發寫這個卡片,會寫成一個容積俗稱盒子,内容都會放在盒子裡面,就算内容過多,也是向下進行擴展适配。

2. 開發對接-關于行高(重點内容)
字體行高的間隙有了解決方法,接下來是與開發的對接,這也是最關鍵的一個環節,設計的再好,最終不能很好的落地,也是白搭。
UI設計師在設計驗收iOS端時,可能會遇到這樣的問題,設計與開發都用了同樣的間距參數,但最終呈現的間距還是不一樣。
原因就是,同樣的蘋方字體,iOS端開發的默認字體行高,與設計軟件中的字體默認行高不一樣。
比如在Sketch軟件中42号字的蘋方字體默認行高是59,但是iOS開發軟件中默認是52。

如果開發不手動調整字的行高,就會出現與設計的偏差。
根據我的調研,iOS開發工程師,若不是特殊情況,基本不會去改默認行高參數。
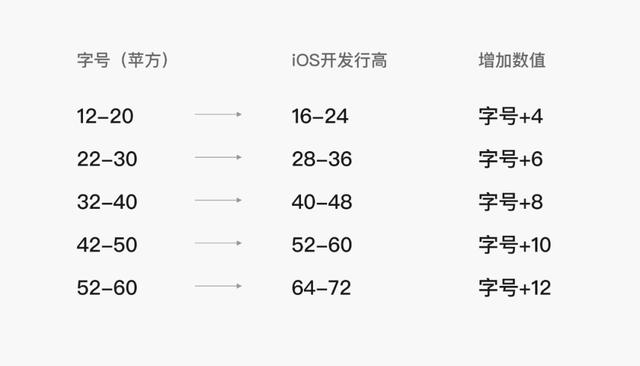
下面我們列舉一下,設計常用蘋方字号的默認行高,與iOS開發默認行高的數值對比,從中找一下規律。

上圖中可以得出,字号越大,設計默認行高與iOS開發默認行高差距越大。
所以設計上最好把默認行高改成與開發一樣的默認行高,這樣才能保障,開發不手動調整行高下,是一緻的。
iOS開發字号默認行高有一定的規律,随着字号的增加,行高會在字号基礎上 4、 6、 8、 10以偶數遞增。

雖有規律但也不容易形成記憶,推薦一個公式。
用字号除10後乘以2,再加上字号,就是iOS開發的默認行高,公式如下:
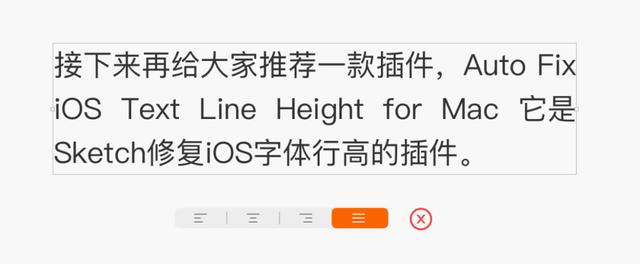
有公式可能還不夠便捷,再給大家推薦一款Sketch行高修複插件,Auto Fix iOS Text Line Height for Mac 。
這款插件是專門針對iOS字體行高修複,使其與開發默認行高保持一緻。
關于安卓:
安卓系統 Material Design 使用的字體,中文是思源黑體,英文是Roboto。
因為安卓系統開源,不同的安卓手機廠商大多會更換字體。
比如小米手機MIUI系統中英文都使用Misans字體,所以安卓文字行高沒有一個标準。
安卓開發與iOS開發還有個不同點是,安卓開發使用什麼字體,行高就是字體本身的默認行高。
思源黑體行高默認和字号大小一樣,Roboto行高接近蘋方字體行高。
如果設計稿按安卓規範設計,那思源黑體最好設置成與蘋方字體一樣的行高,然後安卓工程師手動去調整,iOS開發工程師所見即所得。
字體修複後使用經驗:
關于修複後字體的使用方式,分享一些經驗,UI設計中使用文字的頻率很高,有标題、副标題、正文、輔助文字等,字号都有所不同。
當在設計中,确定這些文字字号後,做一次行高的修複,然後把這些文字創建成字符樣式,每次用時從字符樣式庫裡面選擇即可。

最後說一下,特殊情況結合自身産品風格,去定義文字行高是完全沒有問題的,開發可以根據設計的定義的行高進行調整。
3. 文字-段落
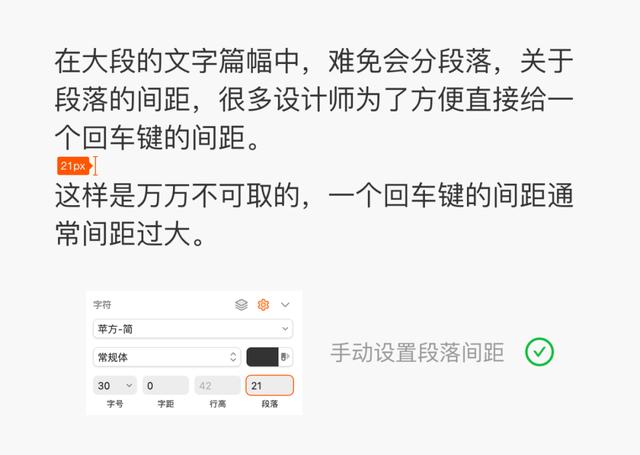
在有段落的文案中,很多設計師為了方便,直接給一個回車鍵的段落間距,這樣是萬萬不可取的。

一個回車鍵的間距,就是一行字的行高,通常這個間距都比較大,就算設計風格需要這麼大的間距,那一定也要手動去設置段落。

段落數值的設定,一般情況要大于文字行高的一半,比如文字行高為42,那段落最好大于21,這樣段落間距加上文字行高,整體就是≥1.5倍。
為什麼是≥1.5倍?原因是文字的行間距,一般大于1.5倍視覺上是比較舒适,例如字号是30,那行高設置為45,形成1.5倍的間距。
4. 文字-字間距
字間距是字與字之間的間距,默認一般為0不做設定,特殊設計風格以外。
有一種情況,當一段左對齊文字中存在标點或數字英文字母時,那末尾可能不夠一個字符的空間,就會出現末尾留白的情況。

出現這種參差不齊的情況,确實不那麼美觀,但在UI設計中實屬正常。
不用刻意去設置成左右水平對齊,這樣雖整齊,但因為不同的字間距會影響閱讀體驗。

5. 文字-字号
不同字号間距設定有一個原則,當字号越大時,字與其他元素間距也就需要相對越大。
字号越大說明級别越高,級别越高從信息層級上來講,就需要較大的間距來呈現。

這是客觀上的一個原則,文字越大,就需要更多的留白去承托,就像文字的行高,字号越大文字的行高增加的倍數也就越大。
二、如何定義間距?間距是UI設計中建立信息層級、提升閱讀體驗、表達元素之間的關系、表現重要信息的重要方式。
定義合理的間距其實非常有學問,打開京東、淘寶你會發現元素之間的間距非常緊湊,打開愛彼迎、蔚來又會發現元素之間較為寬松,這是為什麼?
其實就是他們的設計語言不同,緻使展示出的形态也就各異,而間距就是表現設計語言的其中一種方式。
在UI設計中,間距的設定一般會選擇一個最小栅格基數,如4、5、6、8等數值,之後頁面中,所有的間距都要以,最小栅格基數的倍數呈現。
谷歌推出的設計語言 Material Design 推薦栅格系統的最小基數是8dp,一切間距、尺寸都應該是8dp的倍數。
淘寶的設計,據我所知用的是5的基數,愛彼迎用的是8的基數,從這點來看,基本可以得出一個結論,使用越小的數值基數,設計呈現通常就會越緊湊。
一個最小栅格基數的倍數值有很多,但其實通常有6個左右常用間距,就能滿足絕大多數的場景。
我目前負責的産品最小栅格基數是6,設計上常用間距大概有6個,完全能夠滿足大多數設計場景所需。

這些間距其實并不用刻意去選擇,當你使用最小栅格倍數值時間長了,就能自然得出幾個常用的間距,字号的選擇使用基本也适用這個邏輯。
另外,一個産品中模塊衆多,難免會出現一些特殊情況,所以肯定不能限定死隻可以用那幾個間距。
除了上圖中列舉的常用間距之外,12、36、90、120等一些間距數值也會用到,隻是用的頻率不會很高。
案例解析:
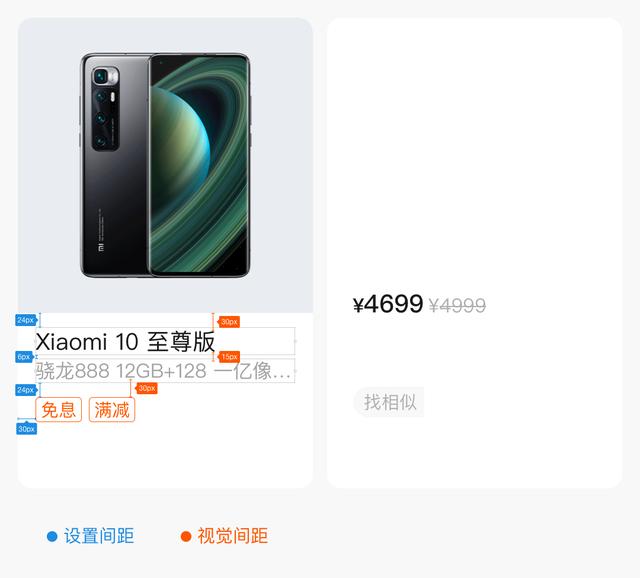
接下來,根據最小栅格基數為6的設計規範,通過一個商品卡片案例,分析一下間距設定的幾個原則。

上圖中,首先要給各個元素分類,比如主标題和副标題是一類内容;标簽是一類内容;價格是一類内容;“找相似”按鈕又是一類内容。

根據親密關系原則,同類内容的間距應該更近,這樣有利于建立信息層級關系,提升用戶的可讀性。
具體多近呢?可以根據商品卡片在頁面中的外邊距,來進行分析定義。
看一個産品的外邊距基本能判斷,是寬松型排版,還是緊湊型排版。

産品的外邊距是根據設計語言,産品定位,産品内容多少等來定義,常見的邊距有20、24、30、36、48、60等。(大概就是這個範圍内)
使用較大外邊距,内容區域的間距要小于外邊距,小到可以直觀分辨即可,這樣可以體現出頁面中,内容的親密關系。

使用常規外邊距,比如我們的案例中,使用30px就是常規外邊距,内容區域要适當小于或等于外邊距,這樣視覺上體現的是統一性。

主标題與副标題屬于同類項,它們之間的間距一定要小于,卡片的内邊距,這樣整體看上去才能體現信息層級。
間距小到多少,還是那個理念,可以直觀感受到比内邊距小即可為止,不能過小。
一般來說,視覺上的間距大概是内邊距(同模塊中的大間距)的一半,就會表現的不錯。

案例中設置的是一個栅格單位6px,再加上文字的行間隙,視覺上大概就是15px的間距,就是内邊距的一半。
接下來,給案例加标簽,标簽與文字不是同類信息,所以要适當與主副标題拉開間距。
通常第一選擇就是,視覺距離與内邊距30px,保證統一。
案例中設置的是24px,再加上文字的行間距,就非常接近30px。

接下來是價格,對于一個商品卡片設計,價格是需要着重突出體現的。
一般設計上要突出一個元素,大概3種方式:一是改變顔色;二是放大;三是加大留白;也就是加大間距。
案例的商品卡片,設計風格價格顔色規範是黑色,所以顔色不能改變。
隻能放大或加大留白,放大和留白得在合理的範圍内,不然就會破壞卡片的整體結構性。
間距上與标簽設置30px的間距,加上文字的行高,視覺上的間距,會成為卡片中最大的間距留白,從而起到突出的作用。

這種設計方法,在一個設計組件中,最好隻出現一個,不然整體結構就會有一定程度上的破壞。
另外強調一下,統一性固然重要,但設計的核心是為需求目标服務,所以,這時候統一性的優先級是次于需求目标的。
就像淘寶首頁的瓷片區,間距非常緊湊,失去了一定的美感,但這樣做确實展示了更多的内容,滿足了需求目标。
三、最後最後做個總結:
- 關于文字的間距,要考慮文字的行高,盡可能保持視覺統一性;
- iOS設計稿,設計軟件中默認的文字行高,與開發軟件中的默認行高不一緻,最好修複行高,與開發保持一緻;
- 文字段落不要用回車鍵去定義,要用段落參數,段落間距通常要大于文字行高1.5倍;
- 多行文字出現這種參差不齊的情況,不要設置為左右水平對齊;
- 一般字号越大,字與其他元素間距也需要越大;
- UI設計要結合産品定位等,制定最小栅格基數,然後任何間距要以最小栅格基數的倍數呈現;
- 一個産品中,通常設置6個左右的間距數值,能滿足大多數設計的場景;
- 善于使用親密關系、留白理念、統一性等設計原則,設計前理解需求目标。
#專欄作家#
吳星辰,互聯網設計幫,人人都是産品經理專欄作家。
本文原創發布于人人都是産品經理。未經許可,禁止轉載。
題圖來自 Unsplash,基于CC0協議。
,













